HTML ऑनलोड ईवेंट विशेषता तब ट्रिगर होती है जब किसी ऑब्जेक्ट को HTML दस्तावेज़ में लोड किया जाता है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
<tagname onload=”script”></tagname>
आइए हम HTML ऑनलोड ईवेंट विशेषता का एक उदाहरण देखें-
उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
padding: 20px;
}
</style>
<script>
function get() {
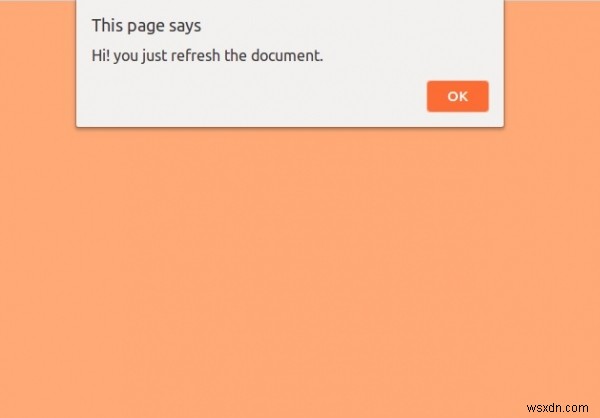
alert("Hi! you just refresh the document.");
}
</script>
</head>
<body onload="get()">
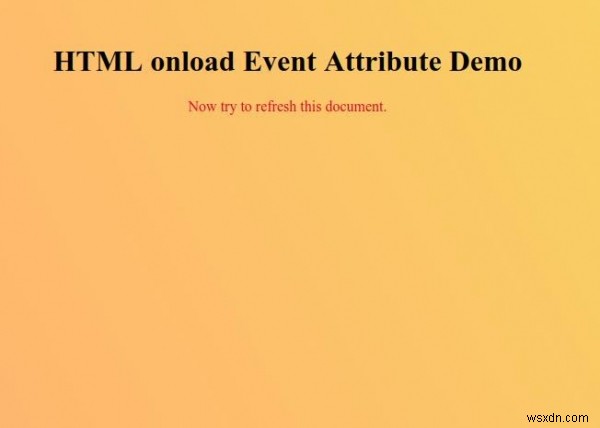
<h1>HTML onload Event Attribute Demo</h1>
<p style="color:#db133a;">Now try to refresh this document.</p>
</body>
</html> आउटपुट

अब यह देखने के लिए दस्तावेज़ को पुनः लोड करने का प्रयास करें कि ऑनलोड ईवेंट विशेषता कैसे काम करती है।