HTML ऑनफोकस इवेंट एट्रिब्यूट का उपयोग तब किया जाता है जब किसी HTML तत्व को HTML दस्तावेज़ में फ़ोकस किया जाता है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
<tagname onfocus=”script”></tagname>
उदाहरण
आइए एचटीएमएल ऑनफोकस इवेंट एट्रीब्यूट का एक उदाहरण देखें -
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
textarea {
border: 2px solid #fff;
background: transparent;
font-size: 1rem;
}
::placeholder {
color: #000;
font-size: 1rem;
}
</style>
</head>
<body>
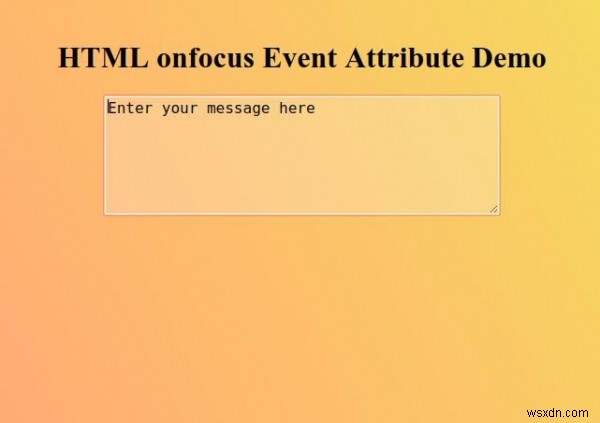
<h1>HTML onfocus Event Attribute Demo</h1>
<textarea placeholder="Enter your message here" onfocus="focusFn()" rows='8' cols="50"></textarea>
<script>
function focusFn() {
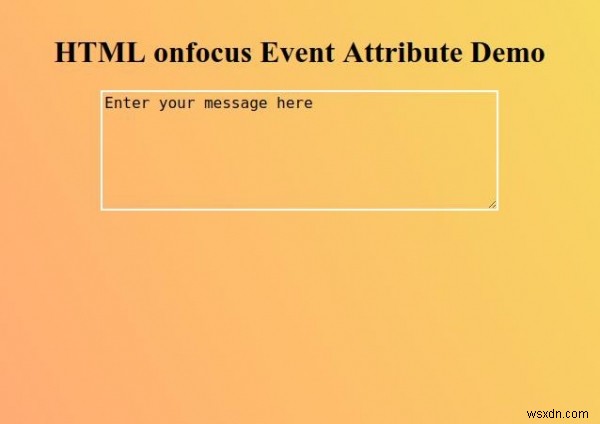
document.querySelector('textarea').style.background = '#ffffff36';
}
</script>
</body>
</html> आउटपुट

ऑनफोकस इवेंट एट्रिब्यूट कैसे काम करता है, यह देखने के लिए अब टेक्स्ट क्षेत्र में अपना संदेश दर्ज करें।