जब कोई उपयोगकर्ता किसी HTML दस्तावेज़ में <विवरण> HTML तत्व को खोलता या बंद करता है, तो HTML ऑनटॉगल ईवेंट विशेषता ट्रिगर हो जाती है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
<details ontoggle=”script”>Content</details>
आइए हम HTML ऑनटॉगल इवेंट एट्रीब्यूट का एक उदाहरण देखें -
उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
</style>
</head>
<body>
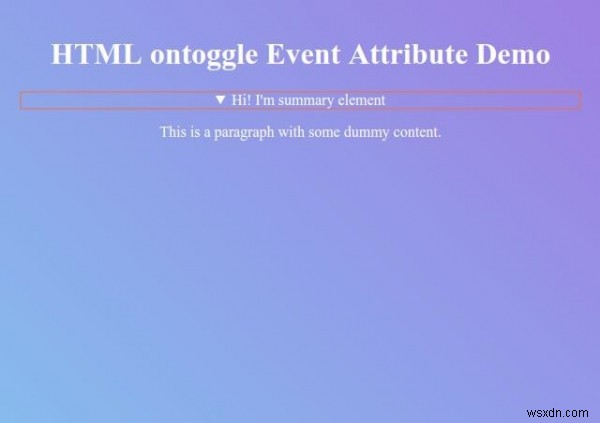
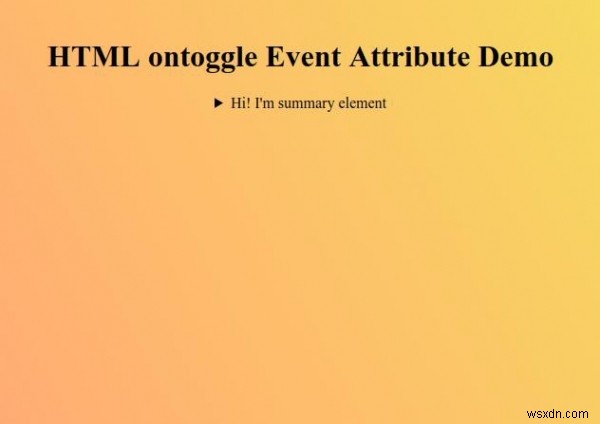
<h1>HTML ontoggle Event Attribute Demo</h1>
<details ontoggle="toggleFn()">
<summary>Hi! I'm summary element</summary>
<p>This is a paragraph with some dummy content.</p>
</details>
<script>
function toggleFn() {
document.body.style.background = "linear-gradient(45deg, #8BC6EC 0%, #9599E2 100%) no-repeat";
document.body.style.color = "#fff";
}
</script>
</body>
</html> आउटपुट

अब यह देखने के लिए विवरण HTML तत्व खोलने का प्रयास करें कि ontggle ईवेंट विशेषता कैसे काम करती है।