जब कोई उपयोगकर्ता किसी HTML दस्तावेज़ में HTML तत्व के कुछ टेक्स्ट का चयन करता है, तो HTML ऑनसेलेक्ट ईवेंट विशेषता ट्रिगर हो जाती है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
<tagname onselect=”script”></tagname>
आइए HTML ऑनसेलेक्ट इवेंट एट्रीब्यूट का एक उदाहरण देखें -
उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
textarea {
border: 2px solid #fff;
background: transparent;
padding: 10px;
}
::placeholder {
color: #000;
}
</style>
</head>
<body>
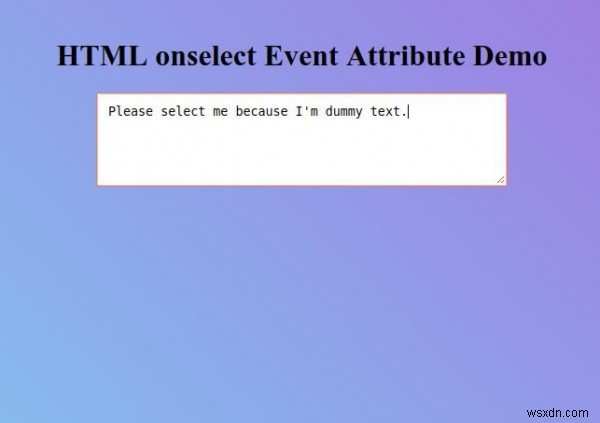
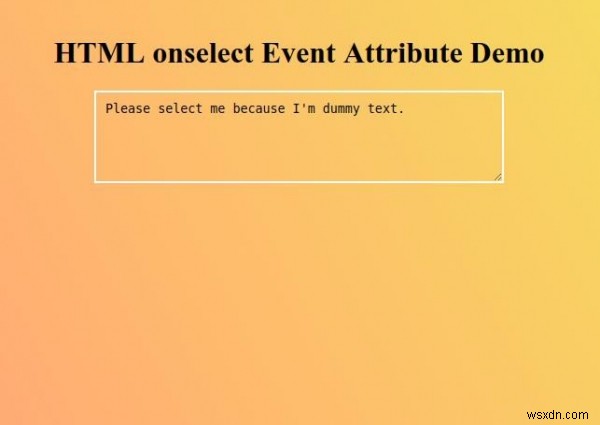
<h1>HTML onselect Event Attribute Demo</h1>
<textarea onselect="selectFn()" rows="5" cols="50">Please select me because I'm dummy text.</textarea>
<script>
function selectFn() {
document.body.style.background = "linear-gradient(45deg, #8BC6EC 0%, #9599E2 100%) no-repeat";
document.querySelector("textarea").style.background = "#fff";
}
</script>
</body>
</html> आउटपुट

अब यह देखने के लिए टेक्स्ट एरिया एलिमेंट के अंदर के टेक्स्ट को चुनें कि ऑन-सेलेक्ट इवेंट एट्रिब्यूट कैसे काम करता है।