जब उपयोगकर्ता ब्राउज़र विंडो का आकार बदलता है तो HTML onresize विशेषता चालू हो जाती है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
<tagname onresize=”script”></tagname>
आइए HTML onresize ईवेंट विशेषता का एक उदाहरण देखें -
उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
padding: 20px;
}
</style>
</head>
<body onresize="resizeFn()">
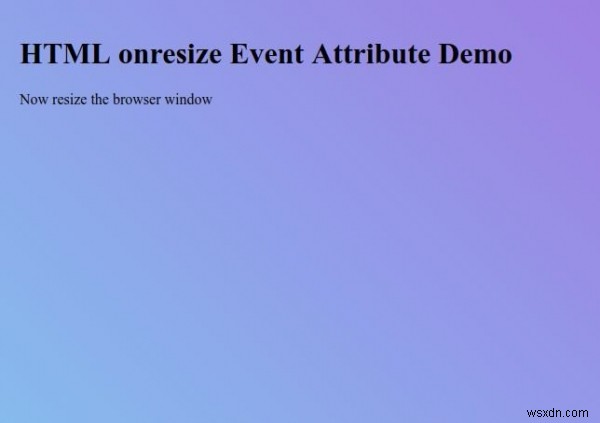
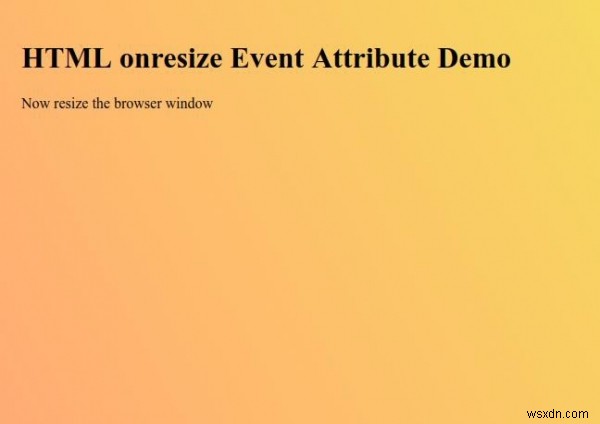
<h1>HTML onresize Event Attribute Demo</h1>
<p>Now resize the browser window</p>
<script>
function resizeFn() {
document.body.style.background = 'linear-gradient(45deg, #8BC6EC 0%, #9599E2 100%) no-repeat';
}
</script>
</body>
</html> आउटपुट

अब यह देखने के लिए ब्राउज़र विंडो का आकार बदलें कि onresize इवेंट विशेषता कैसे काम करती है।