जब उपयोगकर्ता कीबोर्ड पर कोई कुंजी दबाता है तो HTML ऑनकीडाउन इवेंट विशेषता ट्रिगर हो जाती है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
<tagname onkeydown=”script”>Content</tagname>
आइए एचटीएमएल ऑनकीडाउन इवेंट एट्रीब्यूट का एक उदाहरण देखें -
उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
.show {
font-size: 1.2rem;
}
</style>
</head>
<body>
<h1>HTML onkeydown Event Attribute Demo</h1>
<textarea class="" placeholder="Enter your message here" rows="5" cols="40" onkeydown="keyFn()"></textarea>
<div class="show"></div>
<script>
function keyFn() {
document.querySelector(".show").innerHTML = 'You enter: ' + document.querySelector("textarea").value;
}
</script>
</body>
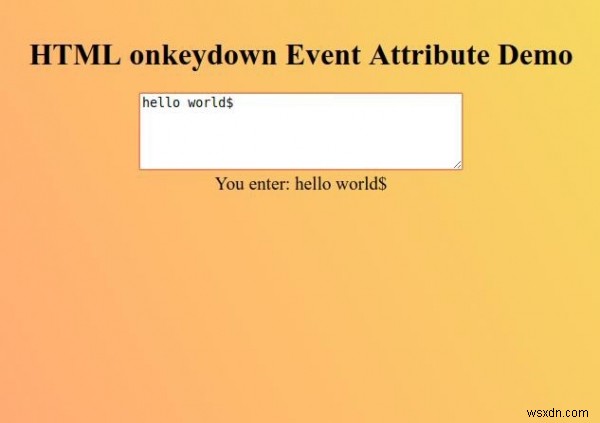
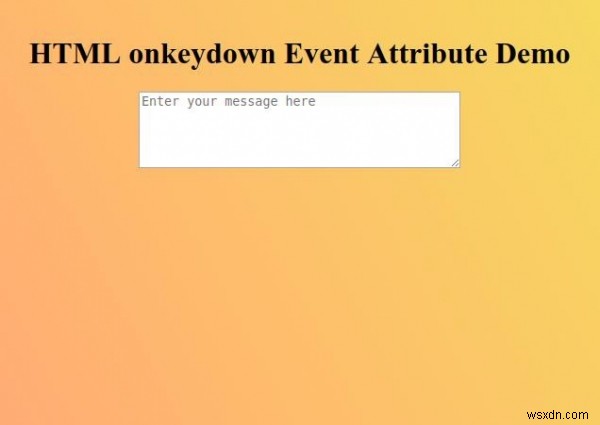
</html> आउटपुट

ऑनकीडाउन इवेंट एट्रिब्यूट कैसे काम करता है, यह देखने के लिए अपना संदेश सफेद टेक्स्ट क्षेत्र में दर्ज करें।