जब उपयोगकर्ता कीबोर्ड पर कोई कुंजी दबाता है तो HTML ऑनकीप्रेस ईवेंट विशेषता ट्रिगर हो जाती है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
<tagname onkeypress=”script”>Content</tagname>
आइए एचटीएमएल ऑनकीप्रेस इवेंट एट्रीब्यूट का एक उदाहरण देखें -
उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
.show {
font-size: 1.2rem;
}
</style>
</head>
<body>
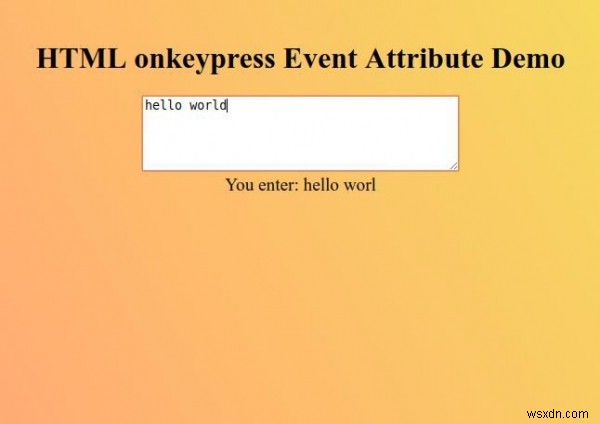
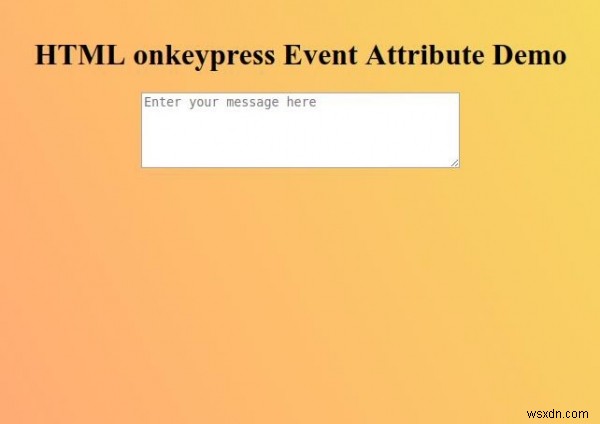
<h1>HTML onkeypress Event Attribute Demo</h1>
<textarea class="" placeholder="Enter your message here" rows="5" cols="40" onkeypress="keyFn()"></textarea>
<div class="show"></div>
<script>
function keyFn() {
document.querySelector(".show").innerHTML = 'You enter: ' + document.querySelector("textarea").value;
}
</script>
</body>
</html> आउटपुट

यह देखने के लिए कि ऑनकीप्रेस इवेंट एट्रिब्यूट कैसे काम करता है, अपना संदेश सफेद टेक्स्ट क्षेत्र में दर्ज करें।