HTML दस्तावेज़ में फ़ॉर्म सबमिट करते समय इनपुट फ़ील्ड अमान्य होने पर HTML oninvalid ईवेंट विशेषता ट्रिगर हो जाती है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
<tagname oninvalid=”script”></tagname>
उदाहरण
आइए अमान्य ईवेंट विशेषता पर HTML का एक उदाहरण देखें -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
textarea {
border: 2px solid #fff;
background: transparent;
font-size: 1rem;
}
::placeholder {
color: #000;
font-size: 1rem;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
</head>
<body>
<h1>HTML oninvalid Event Attribute Demo</h1>
<form action="" method="">
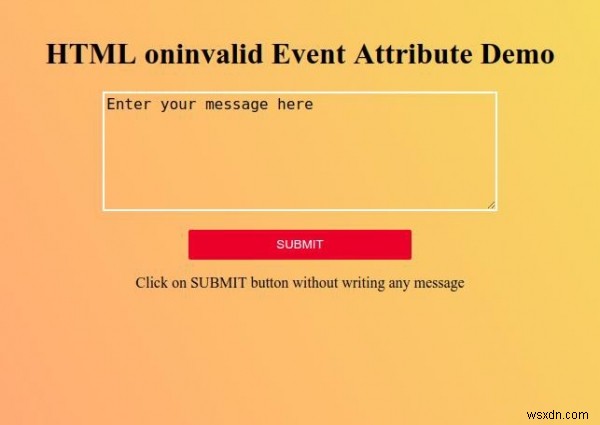
<textarea placeholder="Enter your message here" oninvalid="invalidFn()" rows='8' cols="50" required></textarea>
<input type="submit" value="SUBMIT" class="btn">
</form>
<p>Click on SUBMIT button without writing any message</p>
<script>
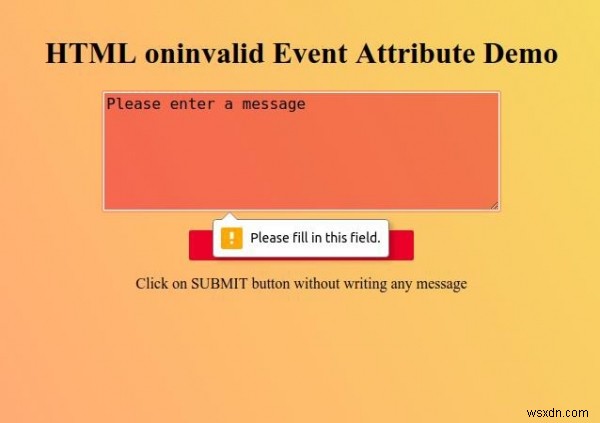
function invalidFn() {
document.querySelector('textarea').style.background = '#db133a6e';
document.querySelector('textarea').setAttribute('placeholder', 'Please enter a message');
}
</script>
</body>
</html> आउटपुट

"सबमिट करें . पर क्लिक करें टेक्स्ट क्षेत्र में कोई संदेश दर्ज किए बिना बटन दबाएं और देखें कि अमान्य विशेषता कैसे काम करती है -