जब ब्राउज़र ऑफ़लाइन काम करना शुरू करता है तो HTML ऑनऑफ़लाइन ईवेंट विशेषता ट्रिगर हो जाती है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
<tagname onoffline=”script”></tagname>
आइए HTML ऑनलाइन ईवेंट विशेषता का एक उदाहरण देखें—
उदाहरण
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
}
.show {
font-size: 1.2rem;
color: #fff;
}
</style>
<body ononline="onlineFn()" onoffline="offlineFn()">
<h1>HTML onoffline/ononline Event Attribute Demo</h1>
<p style="color:#db133a;">Try to disable/enable your network.</p>
<div class="show"></div>
<script>
function onlineFn() {
alert("Hey! You are online");
}
function offlineFn() {
alert("Hey! You are offline");
}
</script>
</body>
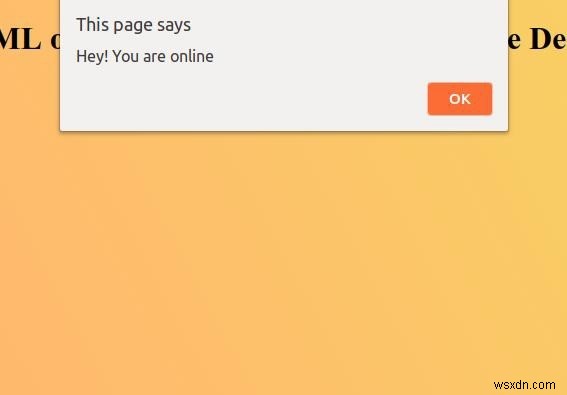
</html> आउटपुट

अब यह देखने के लिए अपने नेटवर्क को सक्षम/अक्षम करने का प्रयास करें कि ऑनलाइन/ऑनलाइन ईवेंट विशेषता कैसे काम करती है-