कुछ दिनों पहले मैंने एक साधारण Vue प्रोजेक्ट पर काम करने का फैसला किया और मेरे द्वारा अभी बनाए गए संपर्क के माध्यम से ईमेल भेजने की आवश्यकता थी। जब भी कोई मेरा संपर्क फ़ॉर्म भरता है, तो मैं हर बार एक स्वचालित ईमेल प्राप्त करना चाहता था।
तो मुझे ईमेलजे पर खोजना और ठोकर खाना पड़ा। मैंने इस लेख को लिखने का फैसला किया क्योंकि मुझे लगा कि उनका दस्तावेज़ीकरण बहुत अच्छा था और इसका उपयोग करना वास्तव में आसान था। मुझे यह भी उम्मीद है कि यह वहां किसी की मदद करेगा :)
आइए आरंभ करें!
इस लेख में, मैं आपको दिखाऊंगा कि अपने Vuejs एप्लिकेशन से ईमेल भेजने के लिए ईमेलजेएस का उपयोग कैसे करें।
इससे पहले कि मैं जारी रखूं, मैं मान रहा हूं कि आपके कंप्यूटर पर Vue CLI स्थापित है क्योंकि मैं इसके साथ एक मिनी डेमो प्रोजेक्ट बनाऊंगा। यदि नहीं, तो आप यह जांचना चाहेंगे कि इसे यहां कैसे स्थापित किया जाए।
हम इस कमांड का उपयोग करके प्रोजेक्ट बनाएंगे:
vue create vue-emailjs-demo
फिर हमें डिफ़ॉल्ट प्रीसेट चुनने या मैन्युअल रूप से सुविधाओं का चयन करने के विकल्प के साथ संकेत दिया जाएगा। चुनें default ।
एक नई परियोजना निर्देशिका बनाई जाएगी, और आप इस आदेश का उपयोग करके उसमें नेविगेट कर सकते हैं:
cd vue-emailjs-demoईमेलजेएस कैसे स्थापित करें
ईमेलजेएस आपको केवल क्लाइंट साइड तकनीकों का उपयोग करके ईमेल भेजने में मदद करता है। किसी सर्वर की आवश्यकता नहीं है - बस ईमेलजेएस को समर्थित ईमेल सेवाओं में से एक से कनेक्ट करें, एक ईमेल टेम्पलेट बनाएं, और ईमेल को ट्रिगर करने के लिए उनकी जावास्क्रिप्ट लाइब्रेरी का उपयोग करें।
इससे पहले कि हम अपना कोड लिखना शुरू करें, आप एक ईमेलजेएस खाता बनाना चाहेंगे। अपने खाते के साथ, आप ईमेल टेम्प्लेट बनाने और वह ईमेल चुनने में सक्षम होंगे, जिस पर आप अपने स्वचालित ईमेल जाना चाहते हैं।
एक बार जब आप अपने नए खाते में साइन इन कर लेते हैं, तो आपको डैशबोर्ड पर निर्देशित कर दिया जाएगा।
ईमेल टेम्प्लेट कैसे बनाएं
ईमेल टेम्प्लेट में वैकल्पिक रूप से लगभग किसी भी क्षेत्र में गतिशील चर शामिल हो सकते हैं (उदाहरण के लिए, विषय, सामग्री, ईमेल करने के लिए, नाम से, और इसी तरह)। वे जावास्क्रिप्ट कॉल से आबाद हैं। हम जल्द ही इसमें शामिल हो जाएंगे।
आइए पहले एक ईमेल सेवा जोड़ें। मैंने जीमेल का चयन किया है लेकिन आप अपनी आवश्यकताओं के अनुसार सबसे अच्छी सेवा का चयन करने के लिए स्वतंत्र हैं।
साथ ही, अगर आप अपने Service ID . के लिए किसी नाम के बारे में सोचना शुरू नहीं करना चाहते हैं , खोज आइकन पर टैप करें और यह आपके लिए स्वतः उत्पन्न हो जाएगा।
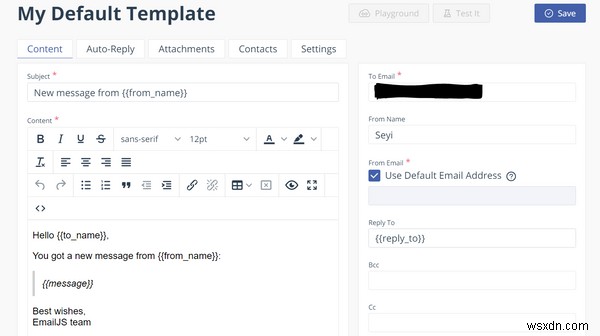
इसके बाद, हम अपना ईमेल टेम्प्लेट बनाएंगे। टेम्प्लेट पेज पर नेविगेट करें। एक नया टेम्प्लेट बनाएं। हमारा ईमेल टेम्प्लेट हमारे ईमेल के विषय को परिभाषित करेगा, इसमें कौन सी सामग्री होगी, इसे कहां भेजा जाना चाहिए, इत्यादि।

ऊपर दिखाए गए डबल कर्ली ब्रेसिज़ के सेट जैसे {{from_name}} चर हैं। जब कोई उपयोगकर्ता हमारा फॉर्म भरता है, तो हम इन वेरिएबल्स का उपयोग करके उस जानकारी को ईमेलजेएस को भेज देंगे।
नीचे हमारे टेम्पलेट में उपलब्ध फ़ील्ड का एक छोटा सा विवरण दिया गया है:
- विषय: ईमेल का विषय.
- सामग्री: ईमेल का मुख्य भाग। हम यहां उपयोगकर्ता संदेश, उनका नाम और उनकी वापसी का पता पास करने जा रहे हैं।
- ईमेल करने के लिए: इस ईमेल का गंतव्य शामिल है।
- नाम से : यह वैकल्पिक है। लेकिन आप वहां अपना नाम लिख सकते हैं।
- ईमेल से: प्रेषक का ईमेल पता जैसा वह प्राप्तकर्ता के लिए दिखाई देगा। यदि डिफ़ॉल्ट ईमेल पता चेकबॉक्स सक्षम है तो ईमेलजेएस उपयोग में आने वाली ईमेल सेवा से जुड़े ईमेल पते का उपयोग करेगा।
- जवाब दें: वह ईमेल पता सेट करता है जिस पर उत्तर भेजे जाने चाहिए।
- बीसीसी और सीसी: इन दो क्षेत्रों का उपयोग आम तौर पर आपके द्वारा सूचीबद्ध सभी लोगों को संदेश की एक प्रति भेजने के लिए किया जाता है।
Reply To,BCC and CCइस गाइड में उपयोग नहीं किया जाएगा क्योंकि हम इसे यथासंभव सरल रखना चाहते हैं। यदि आपको अधिक जानकारी की आवश्यकता है, तो आप यहां ईमेलजेएस दस्तावेज़ देख सकते हैं।
नोट:इस लेख में एक बिंदु पर, हम Service ID . का उपयोग करेंगे और Template ID . हमें एक User ID . की भी आवश्यकता होगी . आप अपना User ID पा सकते हैं एकीकरण . में डैशबोर्ड का हिस्सा। आप विवरण को अपने क्लिपबोर्ड पर कॉपी कर सकते हैं और जरूरत पड़ने पर उन्हें पेस्ट कर सकते हैं।
अपने एप्लिकेशन में ईमेलजेएस कैसे स्थापित करें
अब कोड पर चलते हैं :) अपने एप्लिकेशन में ईमेलजेएस स्थापित करने के लिए, इस कमांड का उपयोग करें:
npm install emailjs-com --saveहम एक बहुत ही सरल संपर्क फ़ॉर्म से ईमेल भेजने जा रहे हैं। यह डेटा एकत्र करेगा:नाम (प्रेषक का), ईमेल (प्रेषक का), और संदेश सामग्री। साधारण सामान!
आप HelloWorld.Vue संपादित कर सकते हैं घटक जो हमारे लिए स्वचालित रूप से बनाया गया था जब हमने Vue CLI का उपयोग किया था या आप ContactForm.vue नामक एक नया घटक बना सकते हैं . मैं बाद वाला करूँगा।
नीचे हम संपर्क फ़ॉर्म घटक का निर्माण करेंगे, ContactForm.vue ।
आइए template . से शुरू करते हैं :
<template>
<div class="container">
<form>
<label>Name</label>
<input
type="text"
v-model="name"
name="name"
placeholder="Your Name"
>
<label>Email</label>
<input
type="email"
v-model="email"
name="email"
placeholder="Your Email"
>
<label>Message</label>
<textarea
name="message"
v-model="message"
cols="30" rows="5"
placeholder="Message">
</textarea>
<input type="submit" value="Send">
</form>
</div>
</template>हमारे मार्कअप की व्याख्या करना
जैसा कि मैंने पहले उल्लेख किया है, हम एक बहुत ही सरल संपर्क फ़ॉर्म से ईमेल भेजेंगे। तो एक div बनाएं तत्व जिसमें हमारी फॉर्म सामग्री होगी। हम अपने फ़ॉर्म में शैली जोड़ रहे हैं, इसलिए एक वर्ग जोड़ें container करने के लिए div तत्व।
<style scoped>
* {box-sizing: border-box;}
.container {
display: block;
margin:auto;
text-align: center;
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
width: 50%;
}
label {
float: left;
}
input[type=text], [type=email], textarea {
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
margin-top: 6px;
margin-bottom: 16px;
resize: vertical;
}
input[type=submit] {
background-color: #4CAF50;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type=submit]:hover {
background-color: #45a049;
}
</style>आप अपना सर्वर इस कमांड से शुरू कर सकते हैं:
npm run serveअब, अपने ब्राउज़र को लोकलहोस्ट में खोलें:8080 और आपको अपना फॉर्म देखना चाहिए:

हम sendEmail . नामक एक विधि भी बनाएंगे जो हमारे डेटा को जमा करने का काम करता है। लेकिन ऐसा करने से पहले, हमें emailjs . आयात करना होगा हमारी फाइल में।
निम्न पंक्ति को केवल script . के अंतर्गत जोड़ें :
import emailjs from 'emailjs-com';
हमारे script . में आवश्यक शेष कोड नीचे दिया गया है :
<script>
export default {
name: 'ContactUs',
data() {
return {
name: '',
email: '',
message: ''
}
},
methods: {
sendEmail(e) {
try {
emailjs.sendForm('YOUR_SERVICE_ID', 'YOUR_TEMPLATE_ID', e.target,
'YOUR_USER_ID', {
name: this.name,
email: this.email,
message: this.message
})
} catch(error) {
console.log({error})
}
// Reset form field
this.name = ''
this.email = ''
this.message = ''
},
}
}
</script>यह कोड क्या कर रहा है
मैंने एक try...catch . का इस्तेमाल किया ऊपर लेकिन आपको इसका उपयोग करने की आवश्यकता नहीं है। याद रखें जब मैंने आपसे . करने के लिए कहा था अपनी सर्विस आईडी, टेम्प्लेट आईडी और यूजर आईडी विवरण को अपने क्लिपबोर्ड पर कॉपी करें और जरूरत पड़ने पर उन्हें पेस्ट करें? खैर अब आपको उनकी बिल्कुल जरूरत है! तो स्निपेट के उस हिस्से को अपने वास्तविक विवरण से बदलें।
emailjs.sendForm() यह है कि हम sendEmail() में पास की गई सर्विस आईडी, टेम्प्लेट आईडी, यूजर आईडी और फॉर्म डेटा को पास करने के बाद ईमेलजेएस को डेटा कैसे भेजते हैं। . हम catch() . के साथ आने वाली किसी भी त्रुटि को console.log() करते हैं खंड मैथा।
यह नोट करना महत्वपूर्ण है कि sendForm() निर्दिष्ट ईमेल टेम्पलेट और पास किए गए फॉर्म डेटा के आधार पर एक ईमेल भेजता है। इसलिए सुनिश्चित करें कि आपका फॉर्म इनपुट नाम वही है जो आपके ईमेलजेएस टेम्पलेट में वेरिएबल में है।
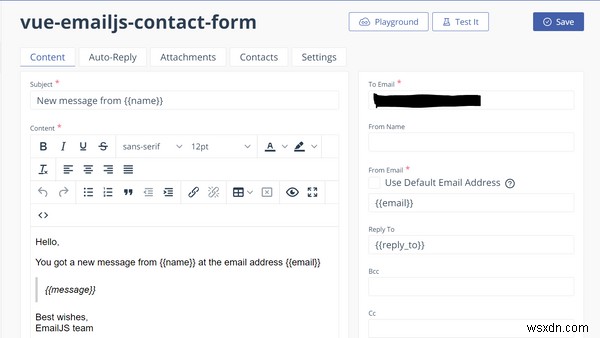
नाम (प्रेषक का), ईमेल (प्रेषक का), और संदेश सामग्री के साथ मेरा संशोधित ईमेलजेएस टेम्पलेट नीचे दिया गया है।

बस!
To Email की जांच करें पता आपके टेम्प्लेट में शामिल है और आपको अपना ईमेल वहां पहले ही भेज दिया जाना चाहिए। आप इसका परीक्षण करें . के साथ भी खेल सकते हैं या खेल का मैदान यदि आप चाहें तो टेम्प्लेट के ऊपरी-दाएँ कोने पर फ़ीचर करें।
GitHub रेपो
आप इस लेख के लिए मेरे GitHub खाते में कोड पा सकते हैं।
अगर आपको यह मददगार लगा तो बेझिझक इस लेख को शेयर करें। पढ़ने के लिए धन्यवाद!
