जब HTML दस्तावेज़ में HTML तत्व से माउस बटन छोड़ा जाता है, तो HTML ऑनमाउसअप ईवेंट विशेषता ट्रिगर हो जाती है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
<tagname onmouseup=”script”></tagname>
आइए हम HTML onmouseup ईवेंट विशेषता का एक उदाहरण देखें—
उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
}
.circle {
background: #db133a;
height: 150px;
width: 150px;
border-radius: 50%;
margin: 10px auto;
}
p {
margin: 30px auto;
}
</style>
</head>
<body>
<h1>HTML onmouseup Event Attribute Demo</h1>
<div class="circle" onmousedown="mouseDownFn()" onmouseup="mouseUpFn()"></div>
<p>Try to click the above red circle</p>
<script>
function mouseDownFn() {
document.querySelector('.circle').style.transform = 'scale(0.5)';
}
function mouseUpFn() {
document.querySelector('.circle').style.transform = 'scale(1.2)';
}
</script>
</body>
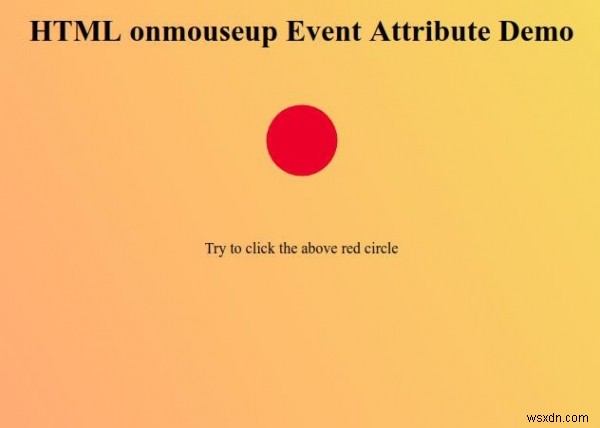
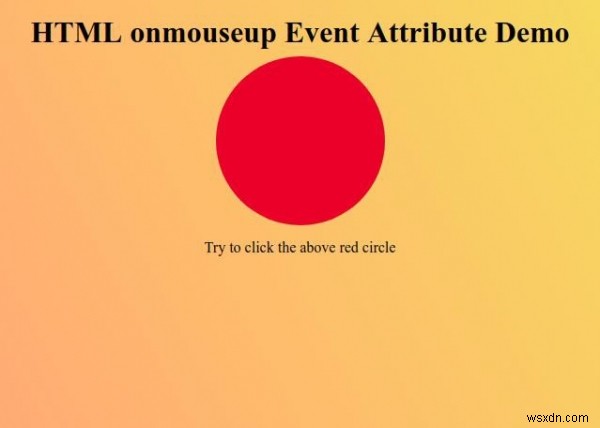
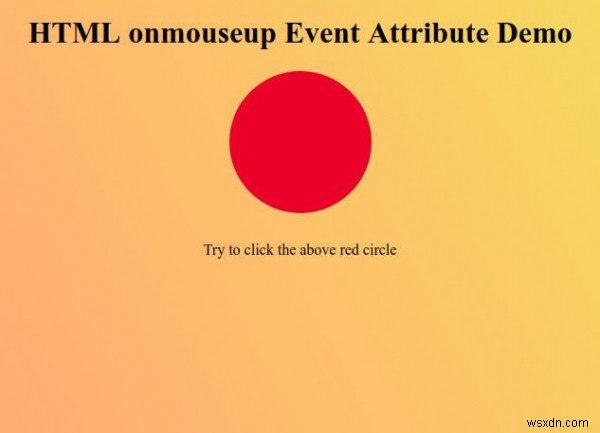
</html> आउटपुट

"लाल . पर क्लिक करें ” यह देखने के लिए मंडली बनाएं कि ऑनमाउसअप ईवेंट विशेषता कैसे काम करती है।