HTML DOM कंसोल.टेबल () विधि का उपयोग डेटा को एक सुव्यवस्थित सारणीबद्ध प्रारूप में प्रदर्शित करने के लिए किया जाता है। इस पद्धति का उपयोग जटिल सरणियों या वस्तुओं की कल्पना करने के लिए किया जा सकता है। तालिका को इस तरह से व्यवस्थित किया गया है कि सरणी में प्रत्येक तत्व तालिका में एक पंक्ति होगी। इसमें दो पैरामीटर टेबलडेटा (अनिवार्य) और टेबल कॉलम (वैकल्पिक) लगते हैं।
सिंटैक्स
कंसोल.टेबल () विधि के लिए सिंटैक्स निम्नलिखित है -
console.table(tabledata, tablecolumns);
यहाँ -
-
Tabledata एक अनिवार्य पैरामीटर मान है। यह तालिका को भरने में उपयोग किए जाने वाले डेटा का प्रतिनिधित्व करता है। यह वस्तु या सरणी प्रकार का हो सकता है।
-
Tablecolumns एक वैकल्पिक पैरामीटर मान है। यह एक सरणी पैरामीटर है जो निर्दिष्ट करता है कि तालिका में कौन से कॉलम प्रदर्शित किए जाने चाहिए।
उदाहरण
आइए HTML DOM कंसोल के लिए एक उदाहरण देखें। तालिका () विधि -
console.table() विधि
कंसोल टेबल बनाने के लिए नीचे दिए गए बटन पर क्लिक करें
कंसोल टैब में तालिका देखें
आउटपुट
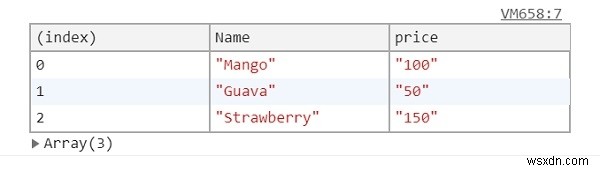
यह निम्नलिखित आउटपुट उत्पन्न करेगा -

टेबल बटन पर क्लिक करने और उसे कंसोल टैब में देखने पर -

उपरोक्त उदाहरण में -
हमने पहले एक बटन तालिका बनाई है जो उपयोगकर्ता द्वारा क्लिक किए जाने पर createTable() फ़ंक्शन निष्पादित करेगी।
createTable() मेथड के अंदर बनाई गई ऑब्जेक्ट्स के तीन एरेज़ हैं। वस्तुओं की सरणियों को क्रमशः फल 1, फल 2 और फल 3 नाम दिया गया है। फिर ऑब्जेक्ट्स की सरणी का नाम कंसोल की तालिका() विधि में पहले पैरामीटर (टेबलडेटा) के रूप में पास किया जाता है।
दूसरे वैकल्पिक पैरामीटर में हम कॉलम के नाम को एक सरणी के रूप में पास करते हैं, हम तालिका में शामिल करना चाहते हैं। चूंकि हमने "नाम" और "मूल्य" कॉलम निर्दिष्ट किया है; ये कॉलम तालिका में दिखाई देंगे और कोई "रंग" कॉलम नहीं होगा -
फ़ंक्शन createTable(){ var Fruit1 ={नाम:"आम", कीमत:"100", रंग:"पीला"} var Fruit2 ={नाम:"अमरूद", कीमत:"50", रंग:"हरा" " } var Fruit3 ={नाम:"स्ट्रॉबेरी", कीमत:"150", रंग:"लाल"} कंसोल.टेबल ([फल1, फल2, फल3], ["नाम", "कीमत"]);}
