HTML DOM तालिका createTFoot () विधि एक खाली तत्व उत्पन्न करती है और इसे HTML दस्तावेज़ में तालिका में जोड़ती है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
object.createTFoot()
आइए HTML DOM टेबल createTFoot() मेथड का एक उदाहरण देखें -
उदाहरण
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
}
caption {
color: #db133a;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
}
</style>
<body>
<h1>DOM Table createTFoot() Method Demo</h1>
<table border="2">
<tr>
<td>Name</td>
<td>Roll No.</td>
</tr>
<tr>
<td>John</td>
<td>071717</td>
</tr>
<tr>
<td>Jane</td>
<td>031717</td>
</tr>
</table>
<button onclick="create()" class="btn">Create Footer</button>
<script>
function create() {
var tableFooter = document.querySelector('table').createTFoot();
tableFooter.innerHTML = "This is table footer";
}
</script>
</body>
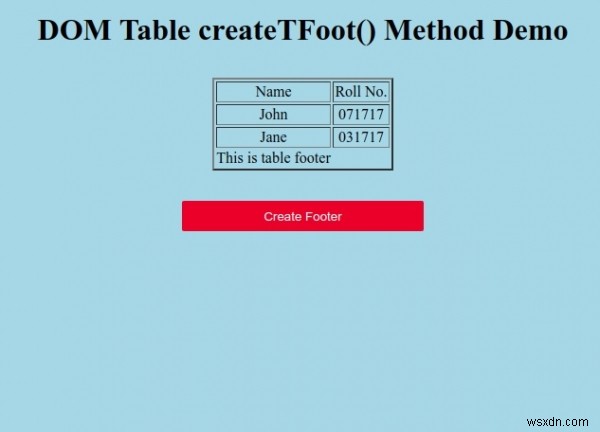
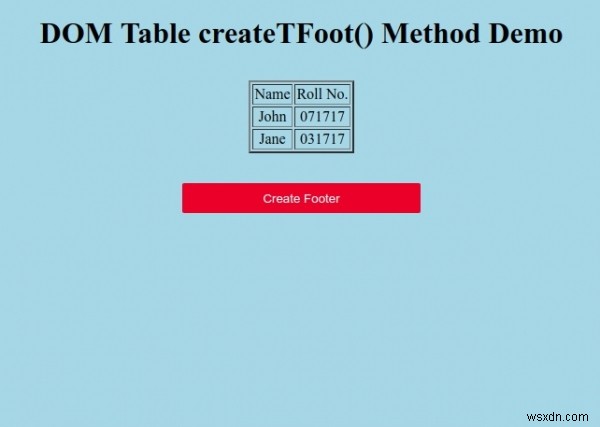
</html> आउटपुट

टेबल के लिए फ़ुटर बनाने के लिए "क्रिएट फ़ुटर" बटन पर क्लिक करें।