HTML DOM तालिका createTHead () विधि एक खाली तत्व उत्पन्न करती है और इसे HTML दस्तावेज़ में तालिका में जोड़ती है।
निम्नलिखित वाक्य रचना है -
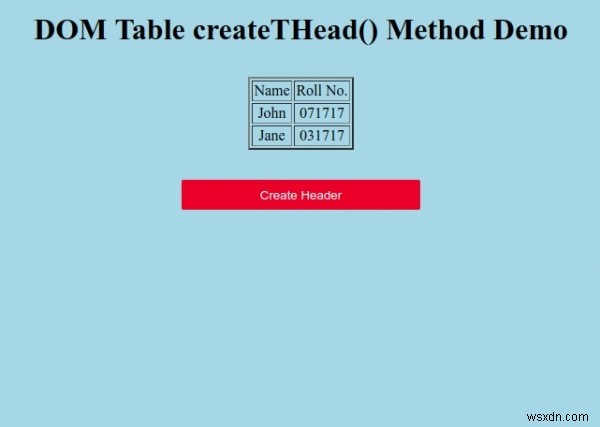
आइए HTML DOM तालिका createTHead() विधि का एक उदाहरण देखें -
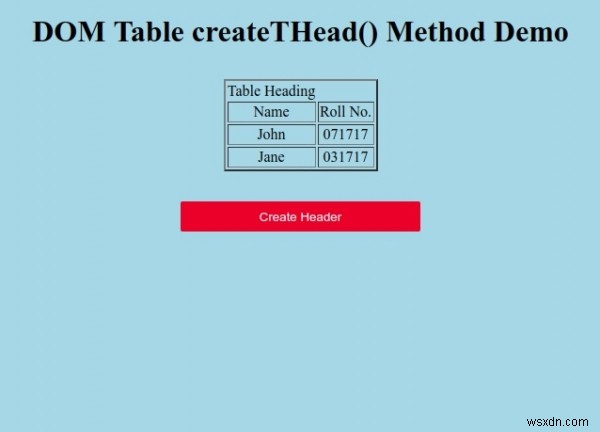
"हैडर बनाएं . पर क्लिक करें टेबल के लिए हेडर बनाने के लिए बटन।
HTML DOM तालिका insertRow() विधि एक खाली तत्व उत्पन्न करती है और इसे HTML दस्तावेज़ में तालिका में जोड़ती है। सिंटैक्स निम्नलिखित वाक्य रचना है - object.insertRow(index) यहां, सूचकांक एक संख्या का प्रतिनिधित्व करता है जो सम्मिलित करने के लिए पंक्ति की स्थिति निर्दिष्ट करता है। आइए HTML DOM तालि
HTML DOM तालिका createTFoot () विधि एक खाली तत्व उत्पन्न करती है और इसे HTML दस्तावेज़ में तालिका में जोड़ती है। सिंटैक्स निम्नलिखित वाक्य रचना है - object.createTFoot() आइए HTML DOM टेबल createTFoot() मेथड का एक उदाहरण देखें - उदाहरण <!DOCTYPE html>
<html>
<style>
HTML DOM तालिका createCaption() विधि एक खाली तत्व उत्पन्न करती है और इसे HTML दस्तावेज़ में तालिका में जोड़ती है। सिंटैक्स निम्नलिखित वाक्य रचना है - object.createCaption() आइए HTML DOM तालिका createCaption() विधि का एक उदाहरण देखें - उदाहरण <!DOCTYPE html>
<html>
<style>
सिंटैक्स
object.createTHead()
उदाहरण
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
}
caption {
color: #db133a;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
}
</style>
<body>
<h1>DOM Table createTHead() Method Demo</h1>
<table border="2">
<tr>
<td>Name</td>
<td>Roll No.</td>
</tr>
<tr>
<td>John</td>
<td>071717</td>
</tr>
<tr>
<td>Jane</td>
<td>031717</td>
</tr>
</table>
<button onclick="create()" class="btn">Create Header</button>
<script>
function create() {
var tableHeader = document.querySelector('table').createTHead();
tableHeader.innerHTML = "Table Heading";
}
</script>
</body>
</html> आउटपुट