HTML DOM तालिका insertRow() विधि एक खाली
सिंटैक्स
निम्नलिखित वाक्य रचना है -
object.insertRow(index)
यहां, सूचकांक एक संख्या का प्रतिनिधित्व करता है जो सम्मिलित करने के लिए पंक्ति की स्थिति निर्दिष्ट करता है।
आइए HTML DOM तालिका insertRow() विधि का एक उदाहरण देखें -
उदाहरण
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
}
caption {
color: #db133a;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
}
</style>
<body>
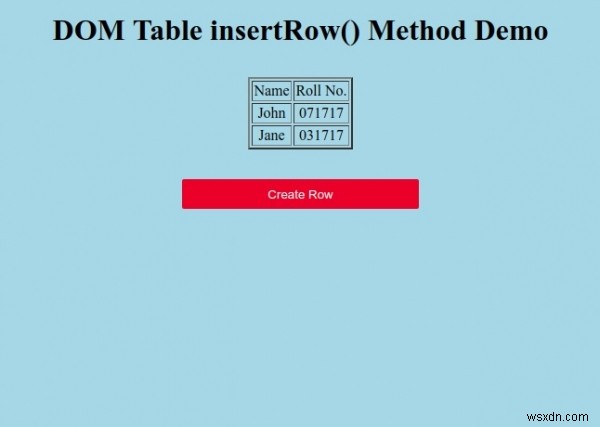
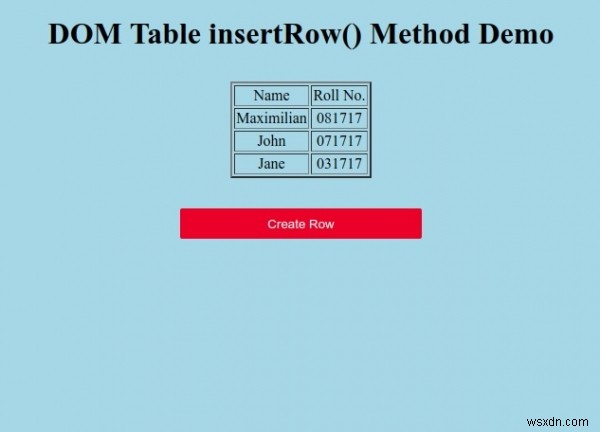
<h1>DOM Table insertRow() Method Demo</h1>
<table border="2">
<tr>
<td>Name</td>
<td>Roll No.</td>
</tr>
<tr>
<td>John</td>
<td>071717</td>
</tr>
<tr>
<td>Jane</td>
<td>031717</td>
</tr>
</table>
<button onclick="create()" class="btn">Create Row</button>
<script>
function create() {
var table = document.querySelector('table');
var tableRow = table.insertRow(1);
tableRow.innerHTML = "<td>Maximilian</td><td>081717</td>";
}
</script>
</body>
</html> आउटपुट

तालिका के लिए नई पंक्ति के लिए "पंक्ति बनाएं" बटन पर क्लिक करें।

-
एचटीएमएल डोम टेबल createTHead () विधि
HTML DOM तालिका createTHead () विधि एक खाली तत्व उत्पन्न करती है और इसे HTML दस्तावेज़ में तालिका में जोड़ती है। सिंटैक्स निम्नलिखित वाक्य रचना है - object.createTHead() आइए HTML DOM तालिका createTHead() विधि का एक उदाहरण देखें - उदाहरण <!DOCTYPE html> <html> <style> &nbs
-
HTML DOM टेबल createTFoot () मेथड
HTML DOM तालिका createTFoot () विधि एक खाली तत्व उत्पन्न करती है और इसे HTML दस्तावेज़ में तालिका में जोड़ती है। सिंटैक्स निम्नलिखित वाक्य रचना है - object.createTFoot() आइए HTML DOM टेबल createTFoot() मेथड का एक उदाहरण देखें - उदाहरण <!DOCTYPE html> <html> <style>
-
HTML DOM टेबल क्रिएटकैप्शन () मेथड
HTML DOM तालिका createCaption() विधि एक खाली तत्व उत्पन्न करती है और इसे HTML दस्तावेज़ में तालिका में जोड़ती है। सिंटैक्स निम्नलिखित वाक्य रचना है - object.createCaption() आइए HTML DOM तालिका createCaption() विधि का एक उदाहरण देखें - उदाहरण <!DOCTYPE html> <html> <style>
