कंसोल.टाइमएंड () विधि का उपयोग टाइमर को रोकने और बीता हुआ समय प्रदर्शित करने के लिए किया जाता है जबकि कंसोल.टाइम () और कंसोल.टाइमएंड () के अंदर कोड निष्पादन समाप्त करने के लिए लिया जाता है। आपके कोड के टाइमिंग सेक्शन के लिए यह पता लगाना उपयोगी है कि अड़चनें कहाँ हैं। वैकल्पिक लेबल पैरामीटर का उपयोग करके हम निर्दिष्ट कर सकते हैं कि कौन सा टाइमर बंद करना है।
सिंटैक्स
कंसोल.टाइमएंड () विधि के लिए सिंटैक्स निम्नलिखित है -
console.timeEnd(label);
यहां, यह निर्दिष्ट करने के लिए कि कौन सा टाइमर बंद करना है, लेबल एक वैकल्पिक पैरामीटर है।
उदाहरण
आइए कंसोल के लिए एक उदाहरण देखें। टाइमएंड () विधि -
<!DOCTYPE html>
<html>
<body>
<h1>console.time() Method</h1>
<p>Click the below button to time the for,while and do-while loops for 100000 iterations </p>
<button type="button" onclick="LoopPerform()">TIMER</button>
<script>
var i,j,k;
i=0,j=0,k=0;
function LoopPerform(){
console.time("for-loop");
for (; i < 100000; i++){}
console.timeEnd("for-loop");
console.time("while-loop");
while(j<100000)
j++;
console.timeEnd("while-loop");
console.time("do-while loop");
do{k++;}
while(k<100000);
console.timeEnd("do-while loop");
}
</script>
<p>Press F12 key to view the performance result in your console view</p>
</body>
</html> आउटपुट
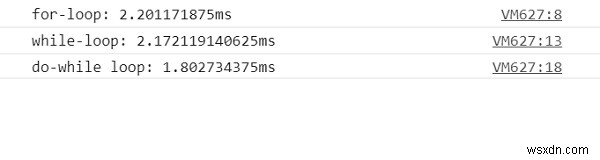
यह निम्नलिखित आउटपुट देगा -

टाइमर बटन पर क्लिक करने पर -

उपरोक्त उदाहरण में -
हमने पहले एक बटन TIMER बनाया है जो उपयोगकर्ता द्वारा क्लिक किए जाने पर LoopPerform() फ़ंक्शन को निष्पादित करेगा -
</button type="button" onclick="LoopPerform()">TIMER</button>
लूपपरफॉर्म () फ़ंक्शन के अंदर, जबकि और करते-करते लूप इसके अंदर निष्पादित होते हैं। तीन लूप के प्रदर्शन को मापने के लिए "फॉर-लूप", "जबकि-लूप" और "डू-जबकि लूप" लेबल वाले कुल तीन टाइमर हैं।
कंसोल.टाइम () विधि टाइमर शुरू करती है और एक वैकल्पिक लेबल पैरामीटर लेती है और इसके अंदर के कोड को निष्पादित करते समय बीता हुआ समय गिनती है। कंसोल.टाइमएंड () विधि का उपयोग टाइमर को रोकने और कंसोल व्यू में परिणाम प्रदर्शित करने के लिए किया जाता है। टाइमएंड () पद्धति में पैरामीटर के रूप में लेबल का उपयोग करने से हमें यह निर्दिष्ट करने की अनुमति मिलती है कि किस टाइमर को रोकना है -
function LoopPerform(){
console.time("for-loop");
for (; i < 100000; i++){}
console.timeEnd("for-loop");
console.time("while-loop");
while(j<100000)
j++;
console.timeEnd("while-loop");
console.time("do-while loop");
do{k++;}
while(k<100000);
console.timeEnd("do-while loop");
} 