HTML DOM कंसोल.ट्रेस () विधि का उपयोग स्टैक ट्रेस को उस बिंदु तक प्रदर्शित करने के लिए किया जाता है, जहां तक कंसोल.ट्रेस () विधि को कॉल किया गया है। यह मूल रूप से कोड पथ प्रदर्शित करने के लिए उपयोग किया जाता है यानी उस बिंदु पर कोड कैसे समाप्त हुआ।
सिंटैक्स
कंसोल.ट्रेस () विधि के लिए सिंटैक्स निम्नलिखित है।
console.trace(label);
यहां, कोड ट्रेस के लिए लेबल निर्दिष्ट करने के लिए लेबल टाइप स्ट्रिंग का एक वैकल्पिक पैरामीटर है। यह मदद करता है अगर कोड के विभिन्न टुकड़ों के लिए कई निशान हैं।
उदाहरण
आइए कंसोल.ट्रेस () विधि के लिए एक उदाहरण देखें -
<!DOCTYPE html>
<html>
<body>
<h1> console.trace() Method</h1>
<p>Click the below button…</p>
<button onclick="Function1()">Start Trace</button>
<script>
function Function1(){
Function2();
}
function Function2(){
console.trace();
}
</script>
<p>View the stack trace in the console after clicking the above button& </p>
</body>
</html> आउटपुट
यह निम्नलिखित आउटपुट देगा -

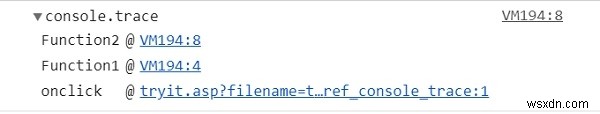
स्टार्ट ट्रेस बटन पर क्लिक करने और कंसोल टैब में आउटपुट देखने पर।

उपरोक्त उदाहरण में -
हमने सबसे पहले "स्टार्ट ट्रेस" बटन बनाया है जो उपयोगकर्ता द्वारा क्लिक किए जाने पर Function1() को निष्पादित करेगा।
<button onclick="Function1()">Start Trace</button>
फंक्शन 1 () फंक्शन 2 () को निष्पादित करेगा और फंक्शन 2 () इसके अंदर मौजूद कंसोल.स्टैकट्रेस () विधि को निष्पादित करेगा। यह एक स्टैक ट्रेस है इसलिए यह लास्ट-इन फर्स्ट-आउट ऑर्डर का पालन करेगा। चूंकि कंसोल.ट्रेस विधि को Function2() द्वारा बुलाया गया था, यह सबसे पहले पॉप किया जाएगा।
फंक्शन 1 () ने फंक्शन 2 () को निष्पादित किया, इसलिए यह पॉप होने वाला दूसरा होगा। अंत में चूंकि फंक्शन 1 () को "स्टार्ट ट्रेस" बटन द्वारा निष्पादित किया गया था, उस पर क्लिक करने पर यह पॉप होने वाला अंतिम होगा। इसका मतलब है कि यह उल्टा क्रम होगा जिसमें उन्हें बुलाया जा रहा है -
<button onclick="Function1()">Start Trace</button>
function Function1(){
Function2();
}
function Function2(){
console.trace();
} 