HTML DOM इनपुट वीक स्टेप प्रॉपर्टी केवल हफ्तों के लिए कानूनी अंतराल निर्धारित करती है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
- लौटाने वाला नंबर मान
inputWeekObject.step
- सेटिंग चरण संख्या मान के लिए विशेषता
inputWeekObject.step = number
पैरामीटर
पैरामीटर संख्या मान -
| सप्ताह | सभी मान कानूनी मान हैं, जब तक कि यह एक धनात्मक पूर्णांक है |
उदाहरण
आइए इनपुट सप्ताह चरण . के लिए एक उदाहरण देखें संपत्ति -
<!DOCTYPE html>
<html>
<head>
<title>Input Week step</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Week-step</legend>
<label for="WeekSelect">Week and Year :
<input type="week" id="WeekSelect">
</label>
<input type="button" onclick="changeStep('2')" value="Step Weeks by 2">
<input type="button" onclick="changeStep('3')" value="Step Weeks by 3">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputWeek = document.getElementById("WeekSelect");
function changeStep(myStep) {
inputWeek.step = myStep;
divDisplay.textContent = 'Weeks step: '+inputWeek.step;
}
</script>
</body>
</html> आउटपुट
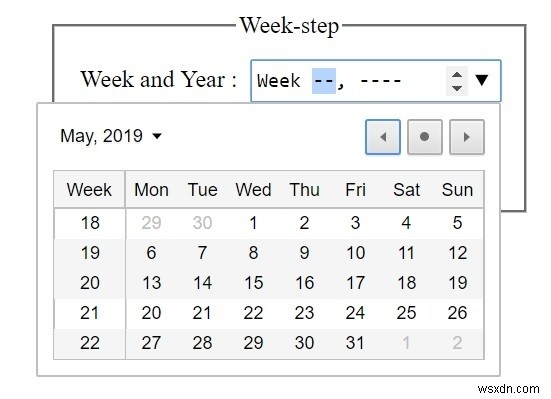
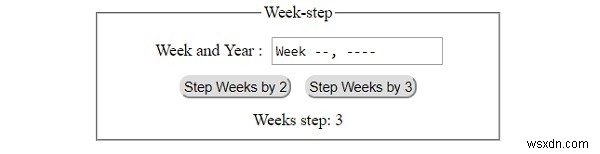
यह निम्नलिखित आउटपुट उत्पन्न करेगा -
“सप्ताह से तीन कदम” पर क्लिक करना बटन -

“सप्ताह से तीन कदम” पर क्लिक करना बटन और ओपनिंग कैलेंडर -