HTML DOM इनपुट वीक आवश्यक संपत्ति निर्धारित करती है कि इनपुट वीक सेट करना अनिवार्य है या नहीं।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
- बूलियन मान लौटाना - सही/गलत
inputWeekObject.required
- सेटिंग आवश्यक बूलियन वैल्यू के लिए
inputWeekObject.required = booleanValue
बूलियन मान
यहां, “बूलियनवैल्यू” निम्नलिखित हो सकते हैं -
<टेबल> <थेड> बूलियन वैल्यू<वें>विवरण
सच
फ़ॉर्म जमा करने के लिए सप्ताह फ़ील्ड सेट करना अनिवार्य है।
गलत
यह डिफ़ॉल्ट मान है और सप्ताह फ़ील्ड सेट करना अनिवार्य नहीं है।
उदाहरण
आइए आवश्यक इनपुट सप्ताह के लिए एक उदाहरण देखें संपत्ति -
<!DOCTYPE html>
<html>
<head>
<title>Input Week required</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Week-required</legend>
<label for="WeekSelect">Examination Week:
<input type="week" id="WeekSelect" required>
</label>
<input type="button" onclick="confirmWeek()" value="Confirm Week">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputWeek = document.getElementById("WeekSelect");
divDisplay.textContent = 'Week Input Required: '+inputWeek.required;
function confirmWeek() {
if(inputWeek.value === '')
divDisplay.textContent += ', Choose a valid Week. ';
else
divDisplay.textContent = 'Week Confirmed: '+inputWeek.required;
}
</script>
</body>
</html> आउटपुट
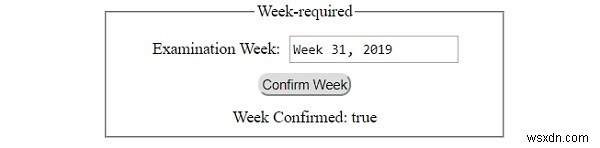
यह निम्नलिखित आउटपुट देगा -
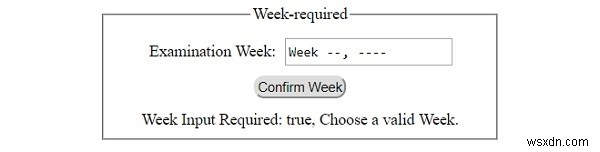
‘सप्ताह की पुष्टि करें’ . पर क्लिक करना बटन -

‘सप्ताह की पुष्टि करें’ . क्लिक करने के बाद सप्ताह फ़ील्ड सेट के मान वाला बटन -