HTML DOM इनपुट दिनांक आवश्यक संपत्ति निर्धारित करती है कि इनपुट दिनांक सेट करना अनिवार्य है या नहीं।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
- बूलियन मान लौटाना - सही/गलत
inputDateObject.required
- बूलियनवैल्यू के लिए आवश्यक सेटिंग
inputDateObject.required = booleanValue
बूलियन मान
यहां, “बूलियनवैल्यू” निम्नलिखित हो सकते हैं -
| booleanValue | विवरण |
|---|---|
| सच | यह परिभाषित करता है कि प्रपत्र जमा करने के लिए दिनांक फ़ील्ड सेट करना अनिवार्य है। |
| झूठा | यह डिफ़ॉल्ट मान है और दिनांक फ़ील्ड सेट करना अनिवार्य नहीं है। |
उदाहरण
आइए आवश्यक इनपुट तिथि . का एक उदाहरण देखें संपत्ति -
<!DOCTYPE html>
<html>
<head>
<title>Input Date required</title>
</head>
<body>
<form>
<div>
Name: <input type="text" name="fullName">
</div>
<div>
Date of Birth: <input type="date" id="dateSelect" required>
</div>
</form>
<button onclick="submit()">Confirm</button>
<div id="divDisplay"></div>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDate = document.getElementById("dateSelect");
function submit() {
if(inputDate.required==true && inputDate.value==='')
divDisplay.textContent = 'DOB required';
else
divDisplay.textContent = 'Details Received';
}
</script>
</body>
</html> आउटपुट
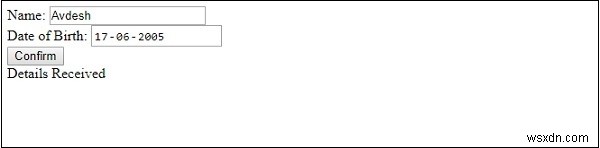
यह निम्नलिखित आउटपुट देगा -
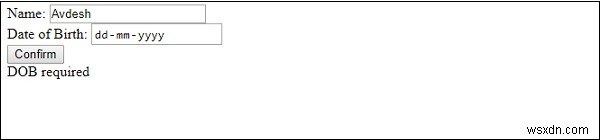
'पुष्टि करें' . पर क्लिक करना बटन -

'पुष्टि करें' clicking क्लिक करने के बाद दिनांक फ़ील्ड सेट के मान वाला बटन -