HTML DOM इनपुट दिनांक चरण गुण उपयोगकर्ता द्वारा कैलेंडर खोलने के समय से चुनने के लिए कानूनी दिन अंतराल निर्धारित करता है। यह इनपुट दिनांक चरण विशेषता मान सेट या लौटाता है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
- लौटाने वाला नंबर मान
inputDateObject.step
- सेटिंग मान संख्या मान के लिए विशेषता
inputDateObject.step = number
उदाहरण
आइए एक उदाहरण देखें इनपुट दिनांक चरण संपत्ति -
<!DOCTYPE html>
<html>
<head>
<title>Input Date required</title>
</head>
<body>
<form>
<div>
Odd Days Calendar: <input type="date" id="dateSelect" step="2">
</div>
</form>
<div id="divDisplay"></div>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDate = document.getElementById("dateSelect");
divDisplay.textContent = 'Current step: '+inputDate.step;
</script>
</body>
</html> आउटपुट
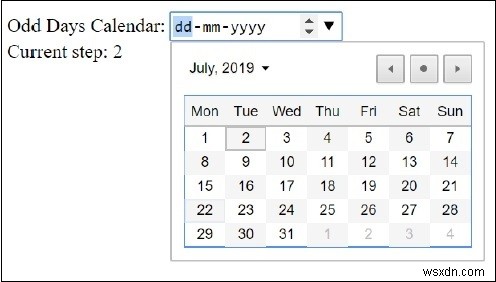
यह निम्नलिखित आउटपुट का उत्पादन करेगा। यहां, चरण 2 पर सेट किया गया था -