HTML DOM इनपुट डेटाटाइमलोकल स्टेप प्रॉपर्टी सेकंड या मिलीसेकंड के लिए कानूनी अंतराल निर्धारित करती है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
- लौटाने वाला नंबर मान
inputDatetimeLocalObject.step
- सेटिंग चरण संख्या मान के लिए विशेषता
inputDatetimeLocalObject.step = number
पैरामीटर
पैरामीटर संख्या मान -
| मान | विवरण |
|---|---|
| सेकंड | मान्य मान उन संख्याओं से बनते हैं जो 60 को पूर्ण रूप से विभाजित करते हैं (उदा:10,15,20) |
| मिलीसेकंड | मान्य मान "" से शुरू होते हैं। और 1000 को पूरी तरह से विभाजित करें (जैसे:.10, .20, .01) |
उदाहरण
आइए इनपुट डेटाटाइमस्थानीय चरण . का एक उदाहरण देखें संपत्ति -
<!DOCTYPE html>
<html>
<head>
<title>Input DatetimeLocal step</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Datetime-Local-step</legend>
<label for="datetimeLocalSelect">Local Date Time :
<input type="datetime-local" id="datetimeLocalSelect" step="2">
</label>
<input type="button" onclick="changeStep('10')" value="Step Seconds to 10">
<input type="button" onclick="changeStep('.10')" value="Step milliseconds to .10">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDatetimeLocal = document.getElementById("datetimeLocalSelect");
function changeStep(myStep) {
inputDatetimeLocal.step = myStep;
if(inputDatetimeLocal.step.indexOf('.') === -1)
divDisplay.textContent = 'Seconds step: '+inputDatetimeLocal.step;
else
divDisplay.textContent = 'Milli-seconds step: '+inputDatetimeLocal.step;
}
</script>
</body>
</html> आउटपुट
यह निम्नलिखित आउटपुट देगा -
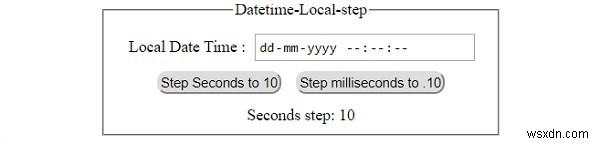
“सेकंड से 10 तक” क्लिक करना बटन

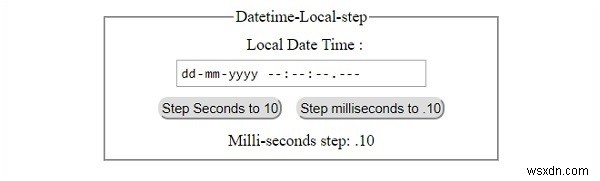
“मिलसेकंड से .10 पर कदम रखें” . पर क्लिक करना बटन -