मैं अपने प्राथमिक ब्राउज़र के रूप में फ़ायरफ़ॉक्स का उपयोग करता हूँ। तथ्य। मैं ऐसा तब तक करना चाहता हूं जब तक कि हम में से एक न चला जाए। तथ्य। लेकिन मुझे नई यूआई शैली व्यर्थ लगती है। उस एक को प्रोटॉन कहा जाता है, और यह कई महीने पहले फ़ायरफ़ॉक्स में उतरा था। कुछ समय के लिए, आप इसे टॉगल से अक्षम कर सकते थे, लेकिन अब, कोई टॉगल नहीं है।
एक समझदार, उत्पादक यूआई लेआउट वापस पाने के लिए, मैंने सीएसएस फ़ाइल परिवर्तनों की एक श्रृंखला के माध्यम से फ़ायरफ़ॉक्स में मैन्युअल परिवर्तन करने का सहारा लिया। प्रोटॉन को निष्क्रिय करने के तरीके के बारे में मेरे गाइड में यह प्यारा साहसिक कार्य विस्तृत है। मैंने टैब को और अधिक दृश्यमान बनाया, कंटेनर टैब में रंग जोड़ा, URL बार को छाँटा, और फिर कुछ। अभी तक बहुत अच्छा है, लेकिन फिर, संस्करण 97 में, अभी हाल ही में जारी किया गया, मैंने देखा कि मेरे कंटेनर टैब थोड़े गड़बड़ हैं। सीएसएस नियम अब पहले की तरह काम नहीं करते हैं। यह आलेख मेरे संशोधित इंटरफ़ेस को फिर से अच्छा दिखने के लिए छोटे सुधारों के एक छोटे सेट को दिखाता है। यदि आप पहले से ही मेरे एंटी-प्रोटोन ट्वीक्स का उपयोग कर रहे हैं, तो यह उपयोगी होना चाहिए।
समस्या के बारे में विस्तार से
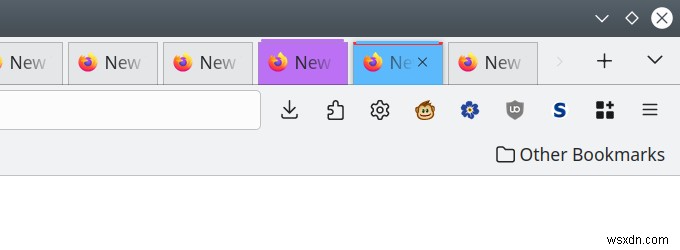
तो फ़ायरफ़ॉक्स 97 में यही होता है। दो मुद्दे। एक सक्रिय कंटेनर टैब के लिए, शीर्ष-सीमा हाइलाइट आंशिक रूप से अस्पष्ट है, जिससे सक्रिय टैब को देखना कठिन हो जाता है। टैब पृष्ठभूमि रंग क्षेत्र भी टैब बार के ऊपर थोड़ा बाहर चिपक जाता है। दूसरा मुद्दा निष्क्रिय टैब के लिए है, पृष्ठभूमि क्षेत्र काफी कुछ बाहर चिपक जाता है, और यह अपरिष्कृत दिखता है।

मुझे पूरी तरह से पता है कि यह एक स्व-प्रवृत्त समस्या है, जैसा कि मैंने फ़ायरफ़ॉक्स में कुछ हल करने की कोशिश की, जो मैंने किया, लेकिन अब इसके परिणामस्वरूप कलाकृतियाँ हैं। लेकिन यह ठीक है, क्योंकि यह वह कीमत है जो मैं एक सामान्य यूआई के लिए चुकाने को तैयार हूं, जिसमें अच्छा, स्पष्ट कंट्रास्ट और टैब का आसान पृथक्करण हो। मैं फिर से अपने प्रोटॉन रैंट में नहीं जाऊंगा।
समाधान
फिलहाल, कंटेनर टैब के लिए मेरा सीएसएस इस प्रकार है:
.tabbrowser-tab[usercontextid] .tab-background {
background:var(--identity-tab-color) !important;
बॉर्डर-लेफ्ट:1px सॉलिड आरजीबीए(130, 130, 130, 0.5) !महत्वपूर्ण;
बॉर्डर-राइट:1px सॉलिड आरजीबीए(130, 130, 130, 0.5) !महत्वपूर्ण;
बॉर्डर-बॉटम:var(--identity-tab-color) !important;
बॉर्डर-टॉप:3px ठोस लाल !महत्वपूर्ण;
अपारदर्शिता:0.8 !महत्वपूर्ण;
}
अब, सुधार इस प्रकार हैं:
.tabbrowser-tab[usercontextid] .tab-background {
background:var(--identity-tab-color) !important;
बॉर्डर-लेफ्ट:1px सॉलिड आरजीबीए(130, 130, 130, 0.5) !महत्वपूर्ण;
बॉर्डर-राइट:1px सॉलिड आरजीबीए(130, 130, 130, 0.5) !महत्वपूर्ण;
बॉर्डर-बॉटम:var(--identity-tab-color) !important;
अपारदर्शिता:0.8 !महत्वपूर्ण;
}
.tabbrowser-tab[usercontextid] .tab-बैकग्राउंड {
बॉर्डर-टॉप:3px सॉलिड रेड !important;
पैडिंग-टॉप:3px !important;
}
.tabbrowser-tab[usercontextid]:not([selected="true"]) .tab-background {
Border-top:1px solid rgba(130, 130, 130, 0.5) !महत्वपूर्ण;
पैडिंग-टॉप:3px !important;
}
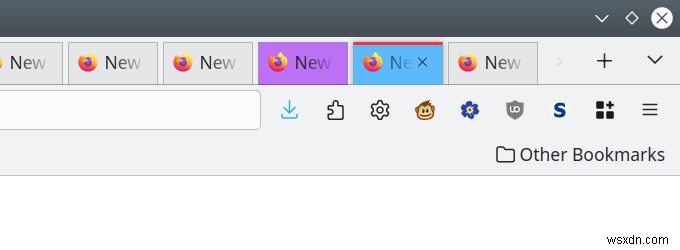
सबसे पहले, मैंने कोड को कई ब्लॉक में तोड़ दिया, क्योंकि हमें सक्रिय और निष्क्रिय कंटेनर टैब के लिए शीर्ष सीमा के लिए एक अलग ट्वीक की आवश्यकता है। सक्रिय टैब के लिए बदसूरत पैडिंग से छुटकारा पाने के लिए, हमें बस 3px पैडिंग जोड़ने की जरूरत है।
निष्क्रिय टैब के लिए, इनके द्वारा पहचाना गया:
.tabbrowser-टैब [usercontextid]:नहीं ([चयनित ="सच"]) .टैब-बैकग्राउंड {
हमें शीर्ष सीमा को सामान्य टैब की तरह बदलने की आवश्यकता है (पहले मेरे दो गाइड देखें) लेकिन पैडिंग घोषणा भी जोड़ें। यह टैब की पृष्ठभूमि को "छोटा" बना देगा, यानी टैब बार के ऊपर नहीं चिपकाएगा, और बॉर्डर अन्य सभी टैब से मेल खाएगा, एक अच्छा समान रूप देगा।

और बस इतना ही!
निष्कर्ष
मुझे पता है कि मेरे ट्वीक के लिए एक निरंतरता की समस्या और रखरखाव की लागत है। आखिरकार, मैं संभवतः फ़ायरफ़ॉक्स यूआई में हर छोटे बदलाव के लिए खाता नहीं बना सकता, और कभी-कभी छोटी-छोटी गड़बड़ियाँ हो सकती हैं। लेकिन फिर, ये मामूली होंगे, और मेरे पास उनके लिए त्वरित सुधार होंगे, जबकि उप-इष्टतम दिखने वाले ब्राउज़र का उपयोग करना हर समय नो-गो है। यह एक मजेदार स्थिति नहीं है, लेकिन फिर भी, फ़ायरफ़ॉक्स अभी भी सबसे अच्छा ब्राउज़र है, और आपको व्यावहारिक और दार्शनिक कारणों से हिपस्टरोलॉजी के बावजूद इसका उपयोग करना चाहिए।
वैसे भी, यदि आप एक बेवकूफ हैं, क्योंकि इसका सामना करते हैं, अन्यथा आप यहां नहीं होंगे, और आप अपनी चीजों को साफ, स्वच्छ, सुपाठ्य, एर्गोनोमिक और कुशल होना पसंद करते हैं, तो आपने संस्करणों में फ़ायरफ़ॉक्स यूआई को बदल दिया होगा 91 और उससे आगे। आप शायद मेरे कुछ ट्वीक का उपयोग भी कर रहे होंगे। यदि ऐसा है, तो आपके पास पॉलिश का एक नया दौर है, यदि आप फ़ायरफ़ॉक्स 97 के साथ कुछ छोटे निगल्स का सामना करते हैं। तो आप चले। ध्यान रखना, और जल्द ही मिलते हैं।
चीयर्स।
