यहाँ आपके लिए एक जिज्ञासु कोने का मामला है। लगभग एक साल पहले, फ़ायरफ़ॉक्स क्वांटम ने अपने काम करने और व्यवहार करने के तरीके में आमूल-चूल परिवर्तन पेश किए, उनमें से सबसे बड़ा वेबएक्सटेंशन पर स्विच करना था। इस कदम ने बहुत सारे अनुकूल, शक्तिशाली एक्सटेंशन अब काम नहीं कर रहे हैं, जिसमें टैब प्रबंधन एडॉन्स की एक श्रृंखला शामिल है। उल्टा, फ़ायरफ़ॉक्स भी एकीकृत टैब पिनिंग सुविधा के बारे में लाया। यह अच्छी तरह से काम करता है। परंतु।
पिन किए गए टैब टैब बार से अलग हो जाएंगे और खुद को बाईं ओर स्थित कर लेंगे, कुछ हद तक एक विशिष्ट डेस्कटॉप क्विकलॉन्च आइकन क्षेत्र की तरह। अभी तक बहुत अच्छा है, लेकिन कोने का मामला यहाँ है! जैसा कि होता है, पिन किए गए टैब अपेक्षाकृत संकीर्ण होते हैं, जिसका अर्थ है कि त्वरित स्टैब 'एन' ओपन एक्शन काफी संभव नहीं है। आपको अपने माउस कर्सर की सटीक स्थिति बनानी होगी, और यह आपको धीमा कर सकता है। पिन किए गए टैब की चौड़ाई बदलने के लिए कोई तुच्छ विकल्प प्रतीत नहीं होता है। इसलिए यह गाइड।

पिन किए गए टैब को चौड़ा करें
कुछ समय पहले फ़ायरफ़ॉक्स यूआई अनुकूलन के साथ मेरी पहली मुठभेड़ हुई थी जब हमने लिनक्स प्लाज्मा डेस्कटॉप एचडी स्केलिंग पर पूरी तरह से और अच्छी तरह से चर्चा की थी। मैंने यूआई के आकार को बढ़ाने के लिए कई मैनुअल ओवरराइड्स का उपयोग किया, क्योंकि डेस्कटॉप वातावरण में मूल समाधानों का उपयोग करना संभव नहीं था, या संभव है लेकिन सुंदर नहीं। अब हम अपने पिन किए गए टैब को बेहतर बनाने के लिए इसी तरह के तरीके का इस्तेमाल करेंगे।
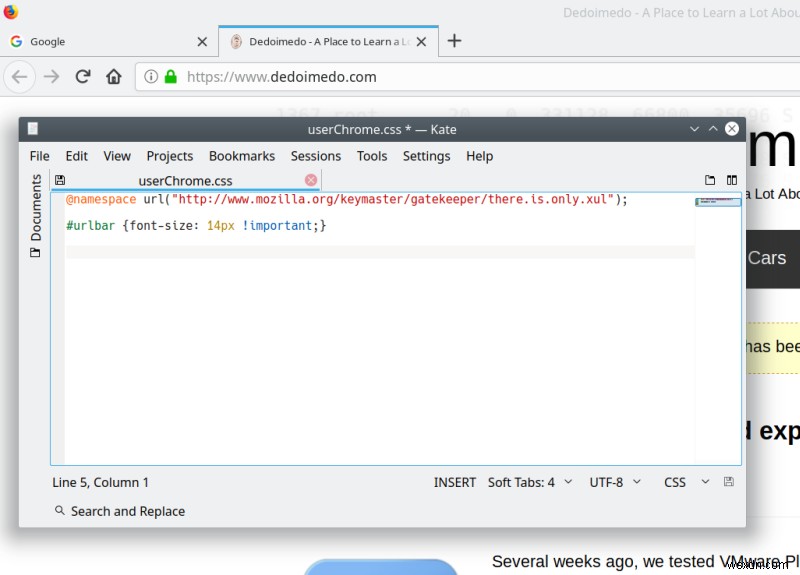
Firefox UI ओवरराइड आपकी Firefox प्रोफ़ाइल निर्देशिका में userChrome.css फ़ाइल के माध्यम से उपलब्ध हैं। इस फ़ाइल में CSS घोषणाएँ हैं जो किसी भी वेब पेज की तरह ही ब्राउज़र के स्वरूप को निर्देशित करती हैं। आप फोंट, रंग, बॉर्डर, मार्जिन, पैडिंग, कुछ भी बदल सकते हैं। बेशक, आपको सिंटैक्स की कुछ समझ की आवश्यकता है, और उन विभिन्न वर्गों से भी अवगत रहें जो फ़ायरफ़ॉक्स अपने इंटरफ़ेस के लिए उपयोग करता है। एक विशिष्ट विंडोज पथ होगा:
C:\Users\(आपका उपयोगकर्ता नाम)\AppData\Roaming\Mozilla\Firefox\Profiles\
(प्रोफ़ाइल)\chrome\userChrome.css
और एक विशिष्ट Linux पथ होगा:
~/.mozilla/firefox/(प्रोफ़ाइल)/chrome/userChrome.css

पिन किए गए टैब के साथ, हम यही जोड़ने जा रहे हैं:
/* Tabs */
.tabbrowser-tab[pinned] {
padding-left:20px;
पैडिंग-राइट:20px;
}
ऊपर दिया गया कोड पिन किए गए "आइकन" के बाएँ और दाएँ पैडिंग जोड़ देगा, जिससे पिन किए गए टैब व्यापक और अधिक सुलभ - केंद्रित और सममित - 20 पिक्सेल बन जाएंगे। आप केवल टैब की चौड़ाई भी बढ़ा सकते हैं, लेकिन फिर, आइकन बाईं ओर संरेखित होंगे, और आपके पास दाईं ओर बहुत सारी खाली जगह होगी, जो गलत दिखती है। यह आपकी ओसीडी पिक्सियों को विस्फोटित कर देगा। एक समान बाएँ और दाएँ पैडिंग का उपयोग करना एक अच्छा, सुरुचिपूर्ण फिक्स बनाता है।

और एक तरह से, बस इतना ही। बॉब तुम्हारे चाचा हैं!
निष्कर्ष
और हम वहाँ हैं। ओसीडी आवश्यकताओं को पूरा किया और संतुष्ट किया। फ़ायरफ़ॉक्स क्वांटम अभी भी काफी हद तक अनुकूलन को बरकरार रखता है, भले ही यह सामान्य उपयोगकर्ताओं के लिए कम सुलभ हो। मुझे उम्मीद है कि कार्यक्षमता बनी रहेगी, क्योंकि यह एक विशिष्ट लाभ है जो फ़ायरफ़ॉक्स अन्य ब्राउज़रों पर है। WebExtensions में जाने के साथ काफी कुछ खो गया है, एक लचीला, मॉड्यूलर ब्राउज़र को एक स्थिर, बेजान खोल में बदलते हुए देखना शर्म की बात होगी जो अपने प्रतिस्पर्धियों पर कोई बढ़त नहीं देता है।
यदि आप फ़ायरफ़ॉक्स पिन किए गए टैब का उपयोग करना चाहते हैं, तो अब आपके पास एक बेहतर एक्सेसिबिलिटी विकल्प भी है। टैब को व्यापक बनाने से वे अधिक सुसंगत और आपके टैब बार के अनुरूप हो जाते हैं, साथ ही त्वरित माउस क्रियाओं से हिट करना आसान हो जाता है। इसके अलावा, userChrome.css ओवरराइड का उपयोग करके, आप ब्राउज़र UI लेआउट में और सुधार कर सकते हैं। उदाहरण के लिए वर्टिकल स्पेसिंग या पैडिंग बढ़ाएँ। वैसे भी, उम्मीद है कि आपको यह छोटी गाइड उपयोगी लगेगी। आसपास मिलते हैं।
चीयर्स।
