HTML DOM TableHeader ऑब्जेक्ट HTML दस्तावेज़ के तत्व का प्रतिनिधित्व करता है।
टेबलहेडर ऑब्जेक्ट बनाएं
सिंटैक्स
निम्नलिखित वाक्य रचना है -
document.createElement(“TH”);
टेबलहेडर ऑब्जेक्ट के गुण
| संपत्ति | स्पष्टीकरण |
|---|---|
| सेल इंडेक्स | यह तालिका पंक्ति के सेल संग्रह में सेल की स्थिति लौटाता है। |
| colSpan | यह किसी तालिका के colspan विशेषता के मान को लौटाता है और बदल देता है। |
| हेडर | यह किसी तालिका के शीर्षलेख विशेषता के मान को लौटाता है और परिवर्तित करता है। |
| abbr | यह किसी तालिका की abbr विशेषता के मान को लौटाता है और बदल देता है। |
| पंक्ति अवधि | यह किसी तालिका के Rowpan विशेषता के मान को लौटाता है और बदलता है |
आइए टेबलहेडर ऑब्जेक्ट का एक उदाहरण देखें:
उदाहरण
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
width: 400px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
<body>
<h1>DOM TableHeader Object Demo</h1>
<table border="2">
<thead>
<tr class="table-header">
</tr>
<thead>
<tbody>
<tr>
<td>John</td>
<td>English</td>
</tr>
<tr>
<td>Elon</td>
<td>Germany</td>
</tr>
</tbody>
</table>
<button onclick="get()" class="btn">Create a TableHeader</button>
<script>
function get() {
var th1 = document.createElement("TH");
var th2 = document.createElement("TH");
th1.innerHTML = "Name";
th2.innerHTML = "Language";
document.querySelector('.table-header').appendChild(th1);
document.querySelector('.table-header').appendChild(th2);
}
</script>
</body>
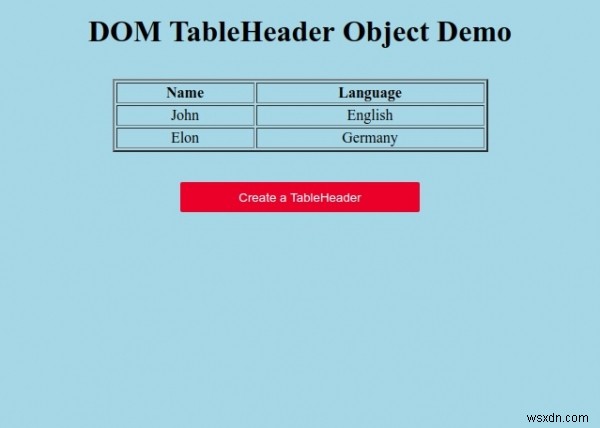
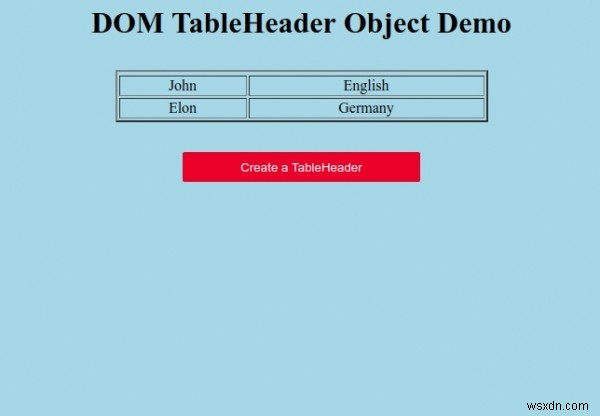
</html> आउटपुट

“टेबल हैडर बनाएं . पर क्लिक करें TableHeader ऑब्जेक्ट बनाने के लिए बटन।