HTML DOM TableRow ऑब्जेक्ट एक HTML दस्तावेज़ के
TableRow ऑब्जेक्ट बनाएं
सिंटैक्स
निम्नलिखित वाक्य रचना है -
document.createElement(“TR”);
TableRow ऑब्जेक्ट के गुण
| संपत्ति | स्पष्टीकरण |
|---|---|
| पंक्ति अनुक्रमणिका | यह तालिका के पंक्तियों के संग्रह में एक पंक्ति की स्थिति लौटाता है। |
| sectionRowIndex | यह एक थैड, tbody, या tfoot की पंक्तियों के संग्रह में एक पंक्ति की स्थिति लौटाता है। |
TableRow ऑब्जेक्ट के तरीके
| विधि | स्पष्टीकरण |
|---|---|
| डिलीटसेल () | यह वर्तमान तालिका पंक्ति से एक सेल को हटा देता है। |
| insertCell() | यह वर्तमान तालिका पंक्ति में एक सेल जोड़ता है। |
आइए TableRow ऑब्जेक्ट का एक उदाहरण देखें:
उदाहरण
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
width: 400px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
<body>
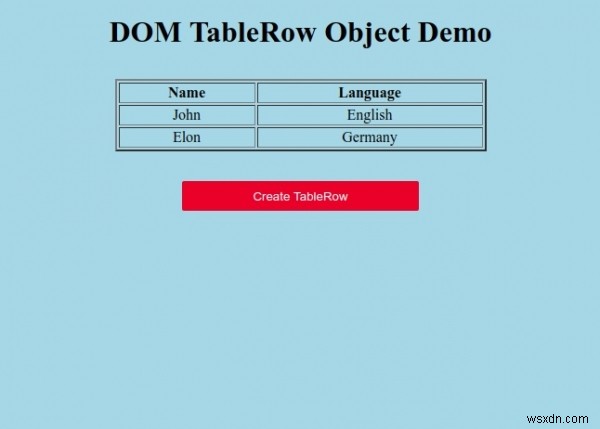
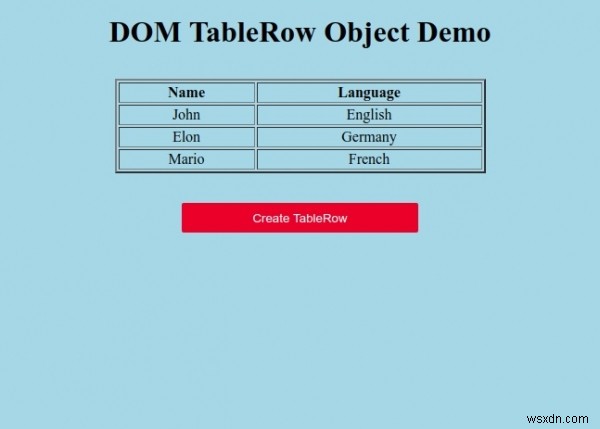
<h1>DOM TableRow Object Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Language</th>
</tr>
<thead>
<tbody class="table-body">
<tr>
<td>John</td>
<td>English</td>
</tr>
<tr>
<td>Elon</td>
<td>Germany</td>
</tr>
</tbody>
</table>
<button onclick="get()" class="btn">Create TableRow</button>
<script>
function get() {
var tr = document.createElement("TR");
tr.innerHTML = "<td>Mario</td><td>French</td>"
document.querySelector(".table-body").appendChild(tr);
}
</script>
</body>
</html> आउटपुट

तालिका पंक्ति बनाने के लिए "तालिका पंक्ति बनाएँ" पर क्लिक करें।

-
एचटीएमएल डोम डीटी वस्तु
HTML DOM DT ऑब्जेक्ट HTML तत्व से जुड़ा है। DT ऑब्जेक्ट का उपयोग करके हम जावास्क्रिप्ट का उपयोग करके गतिशील रूप से तत्व बना सकते हैं। सिंटैक्स − . के लिए वाक्य रचना निम्नलिखित है DT ऑब्जेक्ट बनाना - var p = document.createElement("DT"); उदाहरण आइए HTML DOM DT ऑब्जेक्ट के लिए एक उदाहरण
-
एचटीएमएल डोम एचआर ऑब्जेक्ट
HTML DOM HR ऑब्जेक्ट HTML दस्तावेज़ के तत्व का प्रतिनिधित्व करता है। घंटा वस्तु बनाएं− सिंटैक्स निम्नलिखित वाक्य रचना है - दस्तावेज़.क्रिएट एलीमेंट (एचआर); आइए हम घंटा वस्तु का एक उदाहरण देखें- उदाहरण body { text-align:center; पृष्ठभूमि-रंग:#fff; रंग:#0197F6; } h1 {रंग:#23CE6B; } .btn {पृष्ठभूम
-
एचटीएमएल डोम उल ऑब्जेक्ट
एचटीएमएल में एचटीएमएल डोम उल ऑब्जेक्ट . का प्रतिनिधित्व करता है तत्व। एक बनाना तत्व var ulObject = document.createElement(“UL”) यहां, “ulObject” निम्न गुण हो सकते हैं लेकिन HTML5 . में समर्थित नहीं हैं - संपत्ति विवरण कॉम्पैक्ट इससे सेट/रिटर्न होता है कि क्या अनियंत्रित सूची
