HTML DOM Style alignItems प्रॉपर्टी का उपयोग आइटम डिफॉल्ट अलाइनमेंट का उल्लेख करने के लिए किया जाता है जो एक लचीले कंटेनर के अंदर मौजूद होते हैं।
सिंटैक्स
−
. के लिए वाक्य रचना निम्नलिखित हैalignItems गुण सेट करना -
object.style.alignContent = " stretch|center|flex-start|flex-end|baseline|initial|inherit"
मान
निम्नलिखित मान हो सकते हैं -
| मान | विवरण |
|---|---|
| खिंचाव | यह डिफ़ॉल्ट मान है और कंटेनर में फिट होने के लिए आइटम को स्ट्रेच करने के लिए उपयोग किया जाता है। |
| केंद्र | इसका उपयोग वस्तुओं को कंटेनर के केंद्र में रखने के लिए किया जाता है। |
| फ्लेक्स-स्टार्ट | कंटेनर की शुरुआत में आइटम रखने के लिए। |
| फ्लेक्स-एंड | आइटम को कंटेनर के अंत में रखने के लिए। |
| आधारभूत | आइटम को कंटेनर बेसलाइन पर रखने के लिए |
| आरंभिक | इस गुण को प्रारंभिक मान पर सेट करने के लिए। |
| उत्तराधिकारी | मूल संपत्ति मूल्य को इनहेरिट करने के लिए। |
उदाहरण
आइए Style alignItems प्रॉपर्टी के लिए उदाहरण देखें -
<!DOCTYPE html>
<html>
<head>
<style>
#container {
width: 180px;
height: 220px;
padding: 10px;
border: 1px solid #333;
display: flex;
align-items:flex-end;
flex-flow: row wrap;
}
.ele {
width: 60px;
height: 60px;
background-color: skyblue;
}
.ele:nth-child(2n) {
background-color: orange;
}
</style>
<script>
function changeAlign(){
document.getElementById("container").style.alignItems="baseline";
}
</script>
</head>
<body>
<h2>Demo Heading</h2>
<div id="container">
<div class="ele"></div>
<div class="ele"></div>
<div class="ele"></div>
</div>
<p>Change the align items property of the above div by clicking the button</p>
<button onclick="changeAlign()">CHANGE</button>
</body>
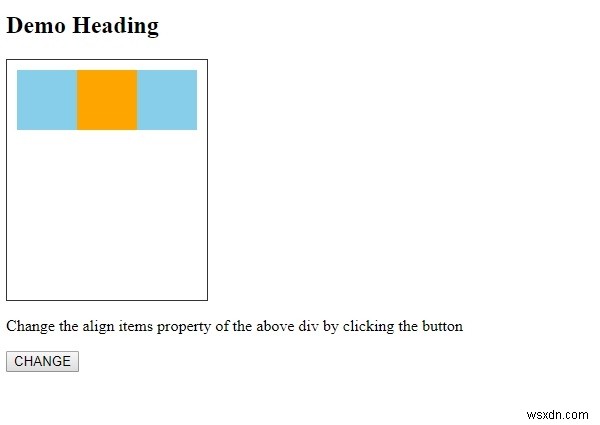
</html> आउटपुट
यह निम्नलिखित आउटपुट उत्पन्न करेगा -

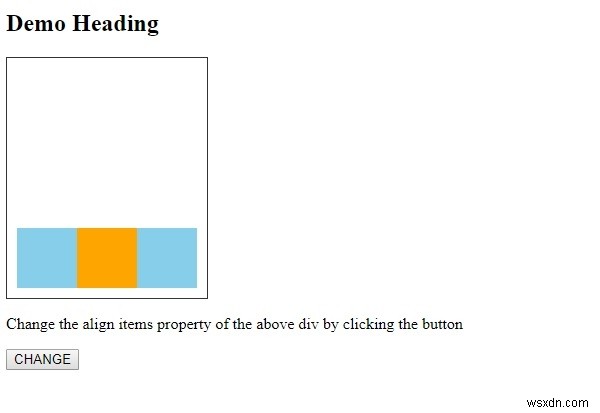
चेंज बटन पर क्लिक करने पर -