HTML DOM alignSelf प्रॉपर्टी का उपयोग किसी लचीले कंटेनर के अंदर मौजूद किसी दिए गए आइटम अलाइनमेंट को निर्दिष्ट करने के लिए किया जाता है। एलिमेंट के ग्रिड या फ्लेक्स डिस्प्ले लेआउट में निर्दिष्ट एलाइन-आइटम मान को ओवरराइड करने के लिए alignSelf प्रॉपर्टी का उपयोग किया जाता है।
सिंटैक्स
−
. के लिए वाक्य रचना निम्नलिखित हैalignSelf प्रॉपर्टी सेट करना -
object.style.alignSelf = "auto|stretch|center|flex-start|flex-end|baseline|initial|inherit"
मान
alignSelf प्रॉपर्टी के मान निम्नलिखित हैं -
| मान | विवरण |
|---|---|
| खिंचाव | यह डिफ़ॉल्ट मान है और कंटेनर में फिट होने के लिए आइटम को स्ट्रेच करने के लिए उपयोग किया जाता है। |
| केंद्र | इसका उपयोग वस्तुओं को कंटेनर के केंद्र में रखने के लिए किया जाता है। |
| फ्लेक्स-स्टार्ट | कंटेनर की शुरुआत में आइटम रखने के लिए। |
| फ्लेक्स-एंड | आइटम को कंटेनर के अंत में रखने के लिए। |
| आधारभूत | आइटम को कंटेनर बेसलाइन पर रखने के लिए |
| आरंभिक | इस गुण को प्रारंभिक मान पर सेट करने के लिए। |
| उत्तराधिकारी | मूल संपत्ति मूल्य को इनहेरिट करने के लिए। |
उदाहरण
आइए हम Style alignSelf प्रॉपर्टी के उदाहरण को देखें -
<!DOCTYPE html>
<html>
<head>
<style>
#container {
width: 180px;
height: 220px;
padding: 10px;
border: 1px solid #333;
display: flex;
align-items:baseline;
flex-flow: row wrap;
}
.ele {
width: 60px;
height: 60px;
background-color: skyblue;
}
.ele:nth-child(2n) {
background-color: orange;
}
</style>
<script>
function changeAlign(){
document.getElementsByClassName("ele")[1].style.alignSelf="flex-end";
}
</script>
</head>
<body>
<h2>Demo Heading</h2>
<div id="container">
<div class="ele"></div>
<div class="ele"></div>
<div class="ele"></div>
</div>
<p>Change the align Self property of the above div by clicking the below button</p>
<button onclick="changeAlign()">CHANGE</button>
</body>
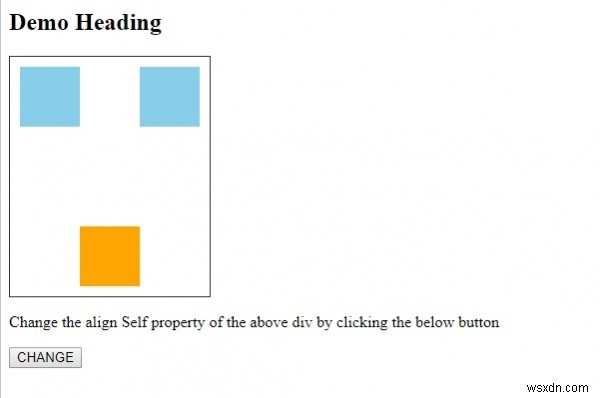
</html> आउटपुट
यह निम्नलिखित आउटपुट उत्पन्न करेगा -

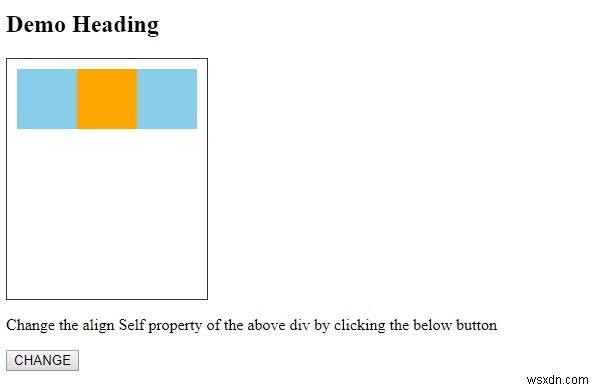
चेंज बटन पर क्लिक करने पर -