alignContent प्रॉपर्टी का उपयोग फ्लेक्सबॉक्स या ग्रिड में आइटम्स को अलाइन करने के लिए किया जाता है। इसका उपयोग ऊर्ध्वाधर अक्ष पर आइटम को संरेखित करने के लिए किया जाता है जब वे सभी उपलब्ध स्थान का उपयोग नहीं करते हैं।
सिंटैक्स
−
. के लिए वाक्य रचना निम्नलिखित हैalignContent प्रॉपर्टी सेट करना -
object.style.alignContent = "stretch|center|flex-start|flex-end|space-between|space-around|initial|inherit"
मान
निम्नलिखित मान हैं -
| मान | विवरण |
|---|---|
| खिंचाव | यह डिफ़ॉल्ट मान है और कंटेनर में फिट होने के लिए आइटम को स्ट्रेच करने के लिए उपयोग किया जाता है। |
| केंद्र | इसका उपयोग वस्तुओं को कंटेनर के केंद्र में रखने के लिए किया जाता है। |
| फ्लेक्स-स्टार्ट | कंटेनर की शुरुआत में आइटम रखने के लिए। |
| फ्लेक्स-एंड | आइटम को कंटेनर के अंत में रखने के लिए। |
| अंतरिक्ष-बीच में | आइटम को पंक्तियों के बीच में स्थान देने के लिए। |
| अंतरिक्ष के आसपास | आइटम को पंक्तियों के पहले, बीच में और बाद में स्थान देने के लिए। |
| आरंभिक | इस गुण को प्रारंभिक मान पर सेट करने के लिए। |
| उत्तराधिकारी | मूल संपत्ति मूल्य को इनहेरिट करने के लिए। |
उदाहरण
आइए alignContent प्रॉपर्टी के उदाहरण को देखें -
<!DOCTYPE html>
<html>
<head>
<style>
#container {
width: 180px;
height: 220px;
padding: 10px;
border: 1px solid #333;
display: flex;
flex-flow: row wrap;
align-content: space-around;
}
.ele {
width: 60px;
height: 60px;
background-color: skyblue;
}
.ele:nth-child(2n) {
background-color: orange;
}
</style>
<script>
function changeAlign(){
document.getElementById("container").style.alignContent="flex-start";
}
</script>
</head>
<body>
<div id="container">
<div class="ele"></div>
<div class="ele"></div>
<div class="ele"></div>
<div class="ele"></div>
<div class="ele"></div>
<div class="ele"></div>
</div>
<p>Change the align content property of the above div by clicking the belwo button</p>
<button onclick="changeAlign()">CHANGE</button>
</body>
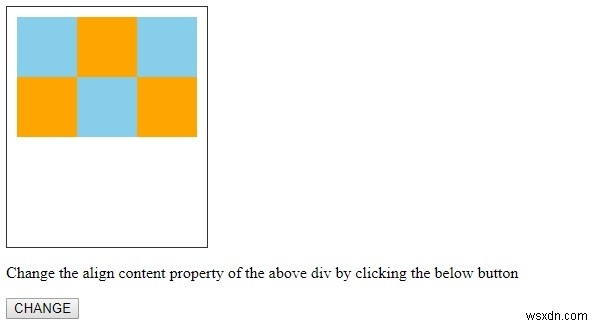
</html> आउटपुट
यह निम्नलिखित आउटपुट देगा -

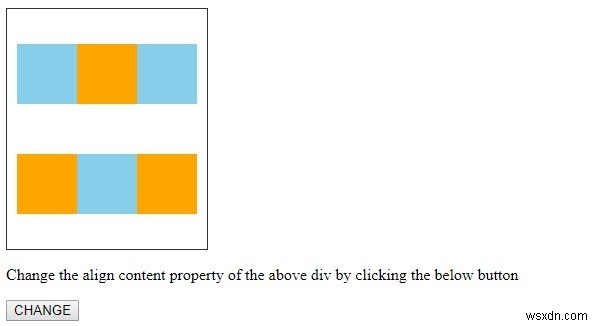
चेंज बटन पर क्लिक करने पर -