यदि निर्दिष्ट नाम स्थान डिफ़ॉल्ट है या नहीं, तो HTML DOM isDefaultNamespace() विधि एक बूलियन मान (सही/गलत) देता है।
नोट - एक एलीमेंट नोड अपने पैरेंट नोड के नाम स्थान को इनहेरिट करता है, इसलिए, एक एक्सएचटीएमएल दस्तावेज़ में सभी तत्वों का नेमस्पेसुरी "https://www.w3.org/1999/xhtml" होता है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
कॉलिंग isDefaultNamespace()
document.documentElement.isDefaultNamespace("nameSpaceURI") उदाहरण
आइए isDefaultNamespace() . के लिए एक उदाहरण देखें विधि -
<!DOCTYPE html>
<html>
<head>
<title>isDefaultNamespace()</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>isDefaultNamespace( )</legend>
<label for="textSelect">URI:
<input type="url" size="25" id="textSelect" placeholder="https://www.abc.com">
</label><br>
<input type="button" onclick="confirmNameSpace()" value="Check">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputText = document.getElementById("textSelect");
divDisplay.textContent = 'NOTE: Check if specified URI is DefaultNamespace';
function confirmNameSpace() {
if(document.documentElement.isDefaultNamespace(textSelect.value))
divDisplay.textContent = 'Above given namespace is default';
else
divDisplay.textContent = 'Above given namespace is not default';
}
</script>
</body>
</html> आउटपुट
यह निम्नलिखित आउटपुट देगा -
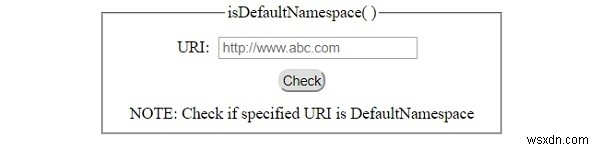
'जांचें' . क्लिक करने से पहले बटन -

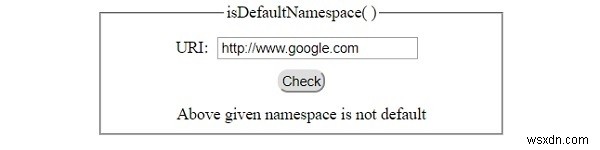
'चेक' clicking क्लिक करने के बाद अमान्य इनपुट वाला बटन -

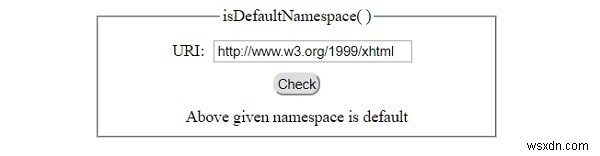
'चेक' clicking क्लिक करने के बाद मान्य इनपुट के साथ बटन -