यदि निर्दिष्ट नोड बराबर हैं या नहीं, तो HTML DOM isEqualNode() विधि एक बूलियन मान (सही/गलत) देता है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
कॉलिंग isEqualNode()
firstNode.isEqualNode(secondNode)
नोट - ‘फर्स्ट नोड’ और 'सेकेंड नोड' समान हैं यदि उनके पास समान प्रकार, विशेषताएँ और विशेषता मान हैं। सभी चाइल्डनोड्स यदि कोई हों तो भी समान होने चाहिए।
उदाहरण
आइए isEqualNode() . के लिए एक उदाहरण देखें विधि -
<!DOCTYPE html>
<html>
<head>
<title>isEqualNode()</title>
<style>
body{
width: 90%;
margin: 0 auto;
}
button{
border-radius:10px;
display:block;
margin:0 auto;
}
#authorJohn, #authorMaya{
border:1px solid black;
border-radius:10px;
}
#showContent{
text-align:center;
}
</style>
</head>
<body>
<div id="authorJohn">
<h2>
Lorem ipsum dolor
</h2>
<h5>By - John</h5>
<p class="content">
sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</div>
</p>
<div>
<div id="authorMaya">
<h2>
Excepteur sint occaecat
</h2>
<h5>By - Maya</h5>
<p class="content">
sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</div>
</p>
<button onclick="checkPlagiarism()">Check Plagiarism</button>
<div id="showContent"></div>
<script>
function checkPlagiarism(){
var articleOne = document.getElementsByClassName("content")[0];
var articleTwo = document.getElementsByClassName("content")[1];
var divDisplay = document.getElementById("showContent");
if(articleOne.isEqualNode(articleTwo))
divDisplay.textContent = 'Content is copied!'
else
divDisplay.textContent = 'Content is not copied!'
}
</script>
</body>
</html> आउटपुट
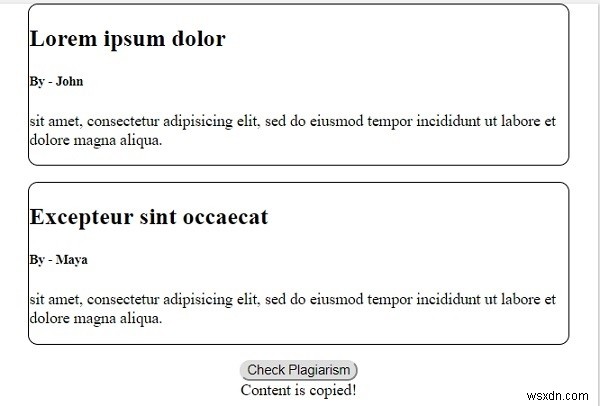
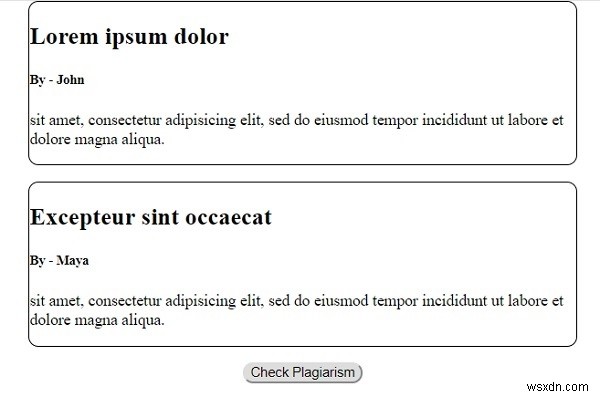
यह निम्नलिखित आउटपुट उत्पन्न करेगा -
‘साहित्यिक चोरी की जांच करें’ . क्लिक करने से पहले बटन -

‘साहित्यिक चोरी की जांच करें’ . पर क्लिक करने के बाद बटन -