HTML DOM स्टाइल वर्डव्रैप प्रॉपर्टी लौटाता है और लंबे शब्द को तोड़ने के लिए संशोधित करता है और HTML दस्तावेज़ में अगली पंक्ति पर लपेटता है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
-
रिटर्निंग वर्डव्रैप
object.style.wordWrap
-
वर्डव्रैप को संशोधित करना
object.style.wordWrap = “value”
मान
यहाँ, मान हो सकता है -
| मान | स्पष्टीकरण |
|---|---|
| प्रारंभिक | इसने इस गुण मान को इसके डिफ़ॉल्ट मान पर सेट किया है। |
| उत्तराधिकारी | यह इस गुण मान को इसके मूल तत्व से प्राप्त करता है। |
| सामान्य | यह आवश्यक होने पर ही शब्दों को तोड़ता है। |
| ब्रेक-वर्ड | यह आवश्यक होने पर अटूट शब्दों को तोड़ने की अनुमति देता है। |
उदाहरण
आइए HTML DOM स्टाइल वर्डव्रैप प्रॉपर्टी का एक उदाहरण देखें -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
}
p {
border: 2px solid #fff;
width: 100px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem 0;
}
</style>
</head>
<body>
<h1>DOM Style wordWrap Property Example</h1>
<p>This is a paragraph element. This is a veryveryveryverylongword. This is another veryveryverylongword.</p>
<button onclick="add()" class="btn">Set wordWrap</button>
<script>
function add() {
document.querySelector('p').style.wordWrap = "break-word";
}
</script>
</body>
</html> आउटपुट
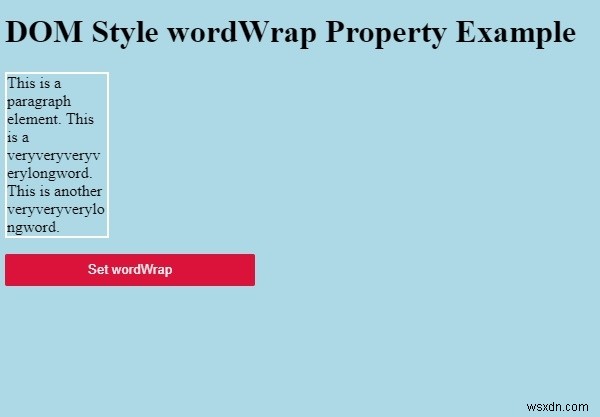
यह निम्नलिखित आउटपुट देगा -

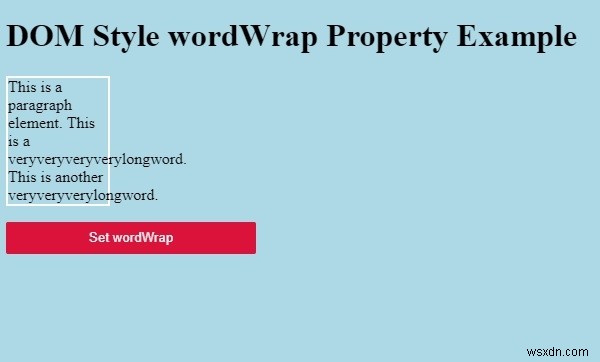
“वर्डव्रैप सेट करें . पर क्लिक करें लंबे शब्दों को लपेटने की अनुमति देने के लिए बटन -