HTML DOM शैली zIndex गुण HTML दस्तावेज़ में स्थित तत्व के स्टैकिंग क्रम को लौटाता है और संशोधित करता है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
-
रिटर्निंग zIndex
object.style.zIndex
-
zIndex को संशोधित करना
object.style.zIndex = “value”
मान
यहाँ, मान हो सकता है -
<थेड>| मान | स्पष्टीकरण |
|---|---|
| प्रारंभिक | इसने इस गुण मान को उसके डिफ़ॉल्ट मान पर सेट किया। |
| उत्तराधिकारी | यह इस गुण मान को इसके मूल तत्व से प्राप्त करता है। |
| स्वतः | इसमें तत्व HTML दस्तावेज़ में उनके क्रम के आधार पर क्रम में ढेर हो जाते हैं। |
| संख्या | यह एक पूर्णांक का प्रतिनिधित्व करता है जो किसी तत्व के स्टैक क्रम को निर्दिष्ट करता है। |
उदाहरण
आइए HTML DOM स्टाइल zIndex प्रॉपर्टी का एक उदाहरण देखें -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
}
.box1 {
width: 100px;
height: 100px;
background: lightcoral;
position: relative;
top: 50px;
}
.box2 {
width: 100px;
height: 100px;
background: lightgreen;
position: relative;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem 0;
}
</style>
</head>
<body>
<h1>DOM Style zIndex Property Example</h1>
<div class='box1'></div>
<div class='box2'></div>
<button onclick="add()" class="btn">Change zIndex</button>
<script>
function add() {
document.querySelector('.box1').style.zIndex = "1";
}
</script>
</body>
</html> आउटपुट
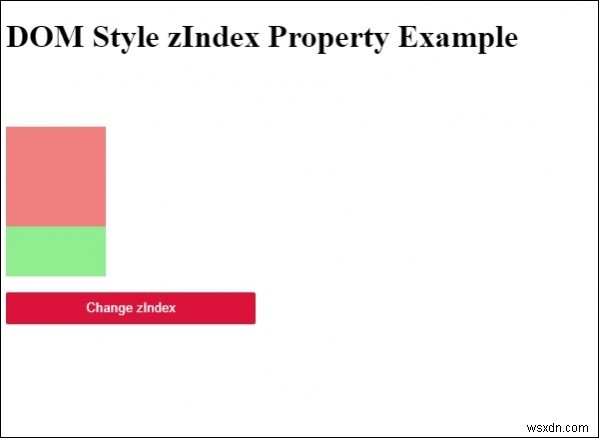
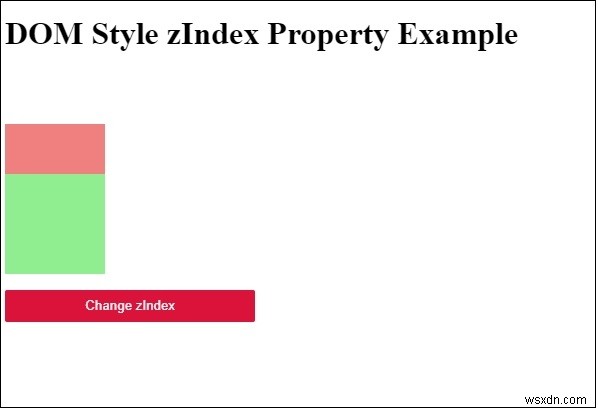
यह निम्नलिखित आउटपुट देगा -

“zIndex बदलें . पर क्लिक करें लाल और हरे रंग के बॉक्स का क्रम बदलने के लिए बटन -