HTML DOM इनपुट FileUpload ऑब्जेक्ट एक HTML दस्तावेज़ के <इनपुट<तत्व को type="file" के साथ दर्शाता है।
आइए देखें कि इनपुट फाइलअपलोड ऑब्जेक्ट कैसे बनाया जाता है -
सिंटैक्स
निम्नलिखित वाक्य रचना है -
var fileUploadBtn = document.createElement(“INPUT”); fileUploadBtn.setAttribute(“type”,”file”);
गुण
HTML DOM इनपुट फाइलअपलोड ऑब्जेक्ट के गुण निम्नलिखित हैं -
| Property <वें शैली ="पाठ-संरेखण:केंद्र;">स्पष्टीकरण | |
|---|---|
| स्वीकार करें | यह एक इनपुट फ़ाइल अपलोड बटन के एक्सेप्ट एट्रीब्यूट के मान को लौटाता है और संशोधित करता है। |
| ऑटोफोकस | यह लौटाता है और संशोधित करता है कि इनपुट फ़ाइल अपलोड बटन को स्वचालित रूप से पृष्ठ लोड पर केंद्रित होना चाहिए या नहीं। |
| अक्षम | यह एक इनपुट फ़ाइल अपलोड बटन के डिफ़ॉल्ट मान को लौटाता है और संशोधित करता है। |
| डिफ़ॉल्ट मान | यह एक इनपुट फ़ाइल अपलोड बटन के एक्सेप्ट एट्रीब्यूट के मान को लौटाता है और संशोधित करता है। |
| फ़ाइलें | यह एक फाइललिस्ट ऑब्जेक्ट देता है जो उन सभी फाइलों को संदर्भित करता है जो एक इनपुट फाइल अपलोड बटन द्वारा चुनी जाती हैं। |
| फॉर्म्स | यह उस फॉर्म का संदर्भ देता है जो फ़ाइल अपलोड इनपुट बटन को संलग्न करता है। |
| एकाधिक | यह लौटाता है और संशोधित करता है कि उपयोगकर्ता एकाधिक फ़ाइलों का चयन कर सकता है या नहीं। |
| नाम | यह एक इनपुट फ़ाइल अपलोड बटन के नाम विशेषता के मान को लौटाता है और संशोधित करता है। |
| आवश्यक | यह एक इनपुट फ़ाइल अपलोड बटन की आवश्यक विशेषता के मान को लौटाता है और संशोधित करता है। |
| टाइप करें | यह एक इनपुट फ़ाइल अपलोड बटन के प्रकार विशेषता के मान को लौटाता है और संशोधित करता है। |
| मान | यह एक इनपुट फ़ाइल अपलोड बटन की value विशेषता की सामग्री को लौटाता है और संशोधित करता है। |
उदाहरण
आइए HTML DOM इनपुट फ़ाइल अपलोड ऑब्जेक्ट का एक उदाहरण देखें -
<!DOCTYPE html>
<html>
<head>
<style>
body{
text-align:center;
}
.btn{
background-color:lightblue;
border:none;
height:2rem;
border-radius:50px;
width:60%;
margin:1rem auto;
display:block;
}
</style>
</head>
<body>
<h1>DOM Fileupload Object Example</h1>
<button onclick="createFileBtn()" class="btn">Click me to create an input file upload button</button>
<script>
function createFileBtn() {
var fileUploadBtn = document.createElement("INPUT");
fileUploadBtn.setAttribute("type", "file");
document.body.appendChild(fileUploadBtn);
}
</script>
</body>
</html> आउटपुट
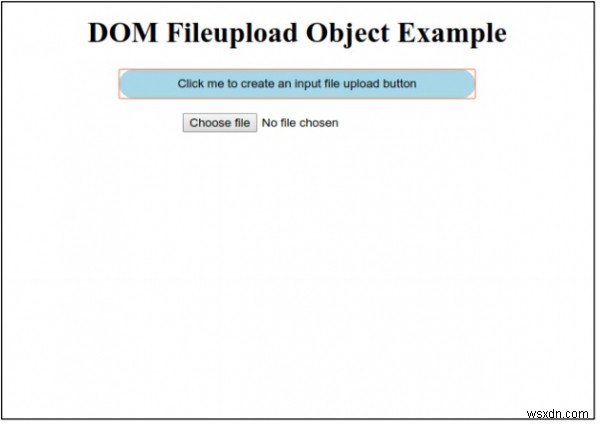
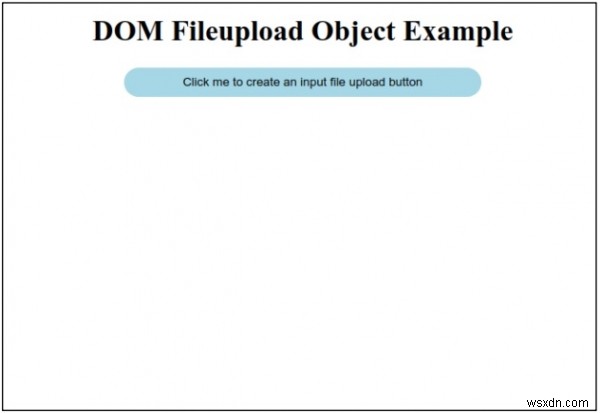
यह निम्नलिखित आउटपुट देगा -

“नीला . पर क्लिक करें फ़ाइल अपलोड बटन बनाने के लिए "बटन।