HTML DOM FileUpload files प्रॉपर्टी एक FileList ऑब्जेक्ट लौटाती है जिसमें फाइल अपलोड बटन द्वारा चुनी गई सभी फाइलें होती हैं।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
object.files
उदाहरण
आइए FileUpload files प्रॉपर्टी का एक उदाहरण देखें -
<!DOCTYPE html>
<html>
<head>
<style>
body{
text-align:center;
background-color:#52B2CF;
color:#fff;
}
.btn{
background-color:coral;
border:none;
height:2rem;
border-radius:50px;
width:60%;
margin:1rem auto;
display:block;
color:#fff;
outline:none;
}
.show{
font-size:1.2rem;
color:#fff;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM FileUpload files Property Example</h1>
<p>Select some files</p>
<input type="file" class="file-upload-btn" multiple>
<button onclick = "showFiles()" class = "btn">Click me to see all selected file</button>
<div class="show"></div>
<script>
function showFiles() {
var fileBtn = document.querySelector(".file-upload-btn");
var showMsg = document.querySelector(".show");
showMsg.innerHTML='';
if(fileBtn.files.length === 0){
showMsg.innerHTML = "Please select at least one file!!";
} else {
showMsg.innerHTML = "You selected these files:";
for(let i=0;i<fileBtn.files.length;i++) {
showMsg.innerHTML += '<p>' + fileBtn.files[i].name + '<p>';
}
}
}
</script>
</body>
</html> आउटपुट
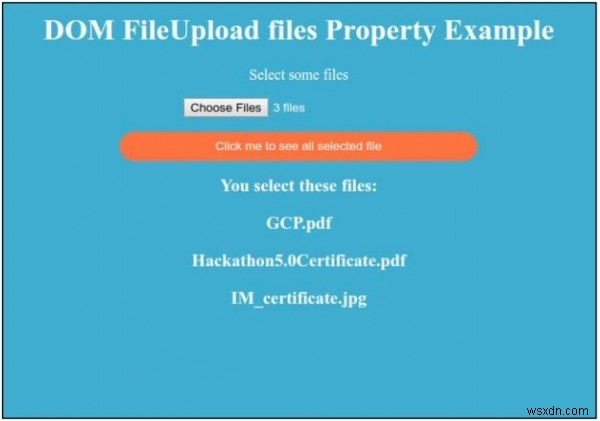
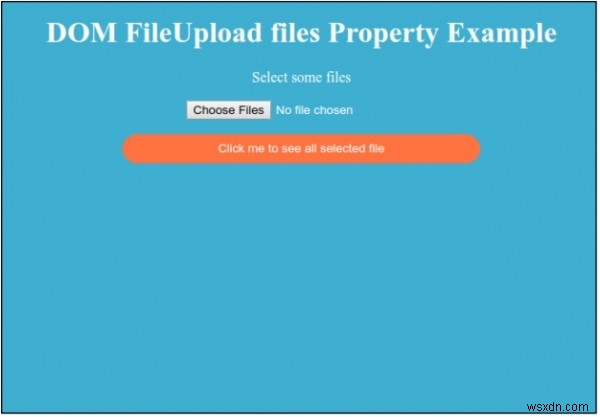
यह निम्नलिखित आउटपुट देगा -

“सभी चयनित फ़ाइल देखने के लिए मुझे क्लिक करें . पर क्लिक करें "सभी चयनित फाइलों को प्रदर्शित करने के लिए बटन।