HTML में टेबल्स में हॉरिजॉन्टल के साथ-साथ वर्टिकल हेडर भी हो सकते हैं। हॉरिजॉन्टल हेडर के लिए, आपको सभी को एक टैग यानी पंक्ति के अंदर सेट करना होगा, जो सबसे ऊपर होगा।

उदाहरण
आप तालिका के लिए क्षैतिज शीर्षलेख सेट करने के लिए निम्न कोड चलाने का प्रयास कर सकते हैं
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
width: 100px;
height: 50px;
}
</style>
</head>
<body>
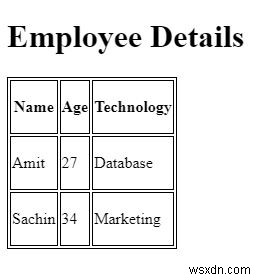
<h1>Employee Details</h1>
<table>
<tr>
<th>Name</th>
<th>Age</th>
<th>Technology</th>
</tr>
<tr>
<td>Amit</td>
<td>27</td>
<td>Database</td>
</tr>
<tr>
<td>Sachin</td>
<td>34</td>
<td>Marketing</td>
</tr>
</table>
</body>
</html> आउटपुट