हाल ही में, मैंने लेखों का एक समूह पढ़ा, जिसमें अगले साल से Google खोज में साइट की रैंकिंग में सुधार करने की Google की योजना में बदलाव का उल्लेख किया गया है। आज, सूत्र में कई उपयोगकर्ता सहभागिता तत्व शामिल हैं, जिन्हें कोर वेब विटल्स कहा जाता है, जो जल्द ही पृष्ठ प्रदर्शन से जुड़ जाएंगे। मैंने सोचा, अब एक बुरा विचार है।
आपकी पहली वृत्ति होगी - यो, पुराना डायनासोर - और यह मेरा भी था, इसलिए मैंने वास्तव में यह जांचने का फैसला किया कि क्या देता है। Google के पास कई सेवाएँ उपलब्ध हैं, जैसे Google Search Console (नया वेबमास्टर उपकरण), PageSpeed Insights, और कुछ अन्य, जो यह जाँचने में आपकी मदद कर सकती हैं कि आपकी वेबसाइट कैसा प्रदर्शन कर रही है। इसलिए मैंने डेडोइमेडो की जांच की, और फिर इस लेख को लिखा। बुद्धि के लिए।
पृष्ठ गति अर्थहीन क्यों है
मैं इसके बारे में कई साल पहले ही लिख चुका हूं, पूरे मोबाइल प्रचार से पहले, और तर्क अभी भी खड़े हैं। लेकिन इससे भी ज्यादा, पेज स्पीड किसी भी तरह से यूजर एक्सपीरियंस का इंडिकेटर नहीं है। अधिक से अधिक यह उस सॉफ़्टवेयर स्टैक का एक संकेतक है जो पृष्ठ की सेवा करता है। यह तकनीकी संपदा का भी सूचक है, जिसे मैं कुछ पलों में समझाऊंगा।
सबसे पहले, कुछ सरल गणित, कोर वेब विटल्स एक तरफ। 100 पंक्तियों के पाठ और 10 छवियों वाला एक पृष्ठ पाठ की 1,000 पंक्तियों और 100 छवियों वाले पृष्ठ से छोटा/छोटा है। किसी अन्य विचार के बिना, अधिक डेटा वाले पृष्ठ को लोड होने में अधिक समय लगना चाहिए। क्या यह हमें सामग्री के बारे में कुछ बताता है? नहीं।
इसलिए, अन्य सभी मापदंडों को छोड़कर, कम सामग्री =अधिक गति। संयोग से - या नहीं - यह आधुनिक वेब के डंबिफिकेशन पैटर्न में अच्छी तरह से फिट बैठता है, जो 2014 या उसके आसपास एक प्रमुख शक्ति बन गया है, मोटे तौर पर उसी समय जब मोबाइल इंटरनेट (संक्षेप में स्मार्टफोन) इतना विपुल हो गया था।
यह अल्प ध्यान अवधि और सस्ते उपभोक्तावाद में परिवर्तित होता है। एक सटीक और उपयोगी संदेश देने की कोशिश करने के बजाय यथासंभव कुछ अक्षरों में सामग्री लिखना। पाठ के बजाय वीडियो और चित्र। बेशक, कम बुद्धि वाले लोगों का मनोरंजन करने के लिए आपको ठीक यही चाहिए, क्योंकि उन्हें लंबे, जटिल विषयों से परेशान नहीं किया जा सकता है। आखिरकार, मूर्ख लोग व्यापार के लिए अच्छे होते हैं। वे फालतू चीजों पर पैसा खर्च करने की अधिक संभावना रखते हैं, अधिक आसानी से ज़बरदस्ती या प्रवृत्तियों में बह जाते हैं, और अधिक आसानी से नियंत्रित हो जाते हैं। हैलो, मुनाफ़ा!
दूसरा, पेज लोड होने से हमें पेज की प्रकृति के बारे में कुछ नहीं पता चलता है। वह पृष्ठ जहाँ आपको एक प्रपत्र भरने की आवश्यकता होती है, उस पृष्ठ से पूरी तरह से भिन्न होता है जो नॉर्मन विजय के इतिहास को सारांशित करता है। पूर्व के साथ, शुद्ध गति के विपरीत जवाबदेही महत्वपूर्ण हो सकती है। बाद वाले के साथ, यह एक अर्थहीन मूल्य है। अब, यह कोई तुच्छ विषय नहीं है। इसके पीछे गहरा, जटिल विज्ञान है, और यहां तक कि मैंने भी इस विषय पर कुछ गंभीर शोध किया है, और अतीत में विभिन्न सम्मेलनों में अपना काम प्रस्तुत किया है, लेकिन अभी के लिए इसे अलग रख दें।
व्यावहारिक उदाहरण:कोई सामान्य लिनक्स समीक्षा जो मैं यहां प्रकाशित करता हूं। वे काफी लंबे होते हैं, उनमें आमतौर पर पाठ के लगभग 40K अक्षर होते हैं (इसलिए यह लगभग 2,500-3,000 शब्द होंगे), और एक पृष्ठ पर लगभग 30-40 चित्र होते हैं। इस सामग्री को लोड होने में समय लगता है - ज्यादा नहीं लेकिन कुछ।
हालाँकि ... लेख हमेशा पाठ के दो पैराग्राफ से शुरू होते हैं, जिन्हें पढ़ने में शायद 15-20 सेकंड लगते हैं, अगर अधिक समय नहीं लगता है। जब तक उपयोगकर्ता ने पढ़ना समाप्त किया, तब तक सभी संपत्तियां दस गुना अधिक लोड हो चुकी थीं। गति का उपयोगकर्ता के अनुभव पर कोई असर नहीं पड़ता है।
लेकिन ... यदि आप पृष्ठ को तथाकथित "एसईओ" परिप्रेक्ष्य से देखते हैं, तो यह कथित पंडितों के लिए "बहुत लंबा" है। विवरण में जाने या सॉफ़्टवेयर और विचारों को स्पॉटलाइट दिए बिना, मैंने विभिन्न "एसईओ" टूल देखे हैं जो अनुशंसा करते हैं कि लेख 500-600 शब्दों या समान से अधिक नहीं होने चाहिए। अपने आप में, यह एक अर्थहीन संख्या है, लेकिन फिर, यह तब होता है जब आप छद्म विज्ञान को किसी ऐसी चीज़ के इर्द-गिर्द रखने की कोशिश करते हैं जिसे मशीनें वास्तव में माप नहीं सकती हैं।
और वह गुणवत्ता है।
किसी भी "एसईओ" सामग्री में एक चीज का उल्लेख नहीं किया गया है वह गुणवत्ता है। दरअसल, यह एक ऐसी चीज है जिसे कोई भी मशीन कभी चेक नहीं कर पाएगी। गुणवत्ता भरोसे की तरह है - इसे खोजने, बनाने, पोषण करने में समय लगता है। गुणवत्ता का एक लंबा अस्थायी कार्य भी होता है - आप किसी ब्लॉग के केवल एक या दो वाक्यों को पढ़कर यह तय नहीं कर सकते कि "गुणवत्ता सामग्री" है (ठीक है, यदि आप डोमेन में उचित कुशल हैं)। आम तौर पर, आपको प्रकाशित सामग्री में स्थिरता और सटीकता के स्तर को निर्धारित करने के लिए कई, बार-बार अनुभव की आवश्यकता होगी।
गति में वापस जा रहे हैं। चलो साथ खेलते हैं। यदि आप चाहते हैं कि पृष्ठ जल्द से जल्द लोड हों, तो आप चाहते हैं कि आपकी सामग्री यथासंभव छोटी हो, जिसका अर्थ है गुणवत्ता में कटौती करना। फिर, आप संभावित रूप से सामग्री को कई पृष्ठों में विभाजित कर सकते हैं, लेकिन फिर आप पाठकों को संख्याओं या तीरों पर बार-बार क्लिक करने के लिए बाध्य करते हैं। मुझे यकीन नहीं है कि सामान्य भावना क्या है, लेकिन मुझे यह बहुत थकाऊ लगता है, और जितना हो सके इसे करने से बचने की कोशिश करता हूं (केवल कुछ छोटे अपवादों के साथ)।
दरअसल, वेब पेजों की अवधारणा (एक ही सामग्री के "पेज" परोसने वाले कई पेज) गति के पीछे एक व्यर्थ पीछा का परिणाम है, जहां गति की आवश्यकता नहीं होती है। क्योंकि अगर हम छवियों की बात कर रहे हैं, तो छवि दीर्घा परिभाषा के अनुसार व्यक्तिगत (और अक्सर स्वतंत्र) फ्रेम का एक सेट है। यदि यह पाठ है, तो हम लंबी सामग्री के बारे में बात कर रहे हैं, शायद उचित रूप से, जिसका अर्थ है कि जो लोग इसे पढ़ना चाहते हैं, उनके पास वास्तव में पूरी बात शुरू करने के लिए धैर्य है। इस प्रकार, गति विचार वास्तव में यहाँ कैच-22 चीज़ है।
ठीक है, चलिए कुछ पेज स्कोर करते हैं
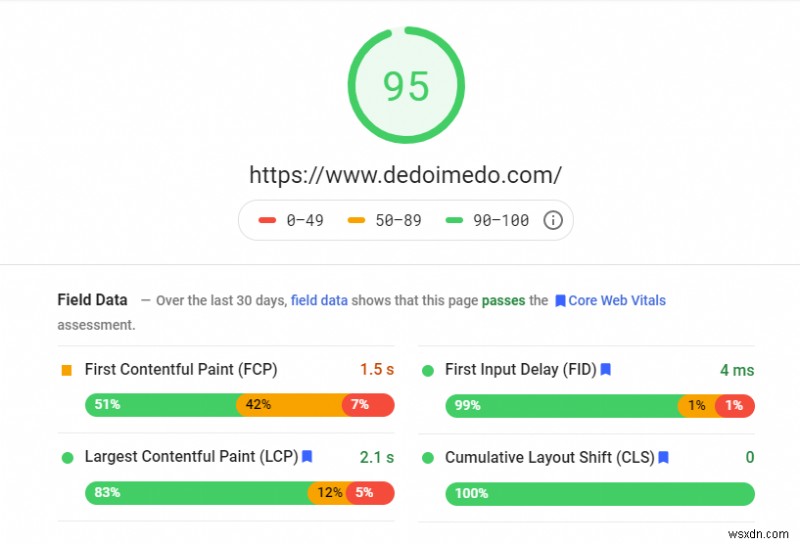
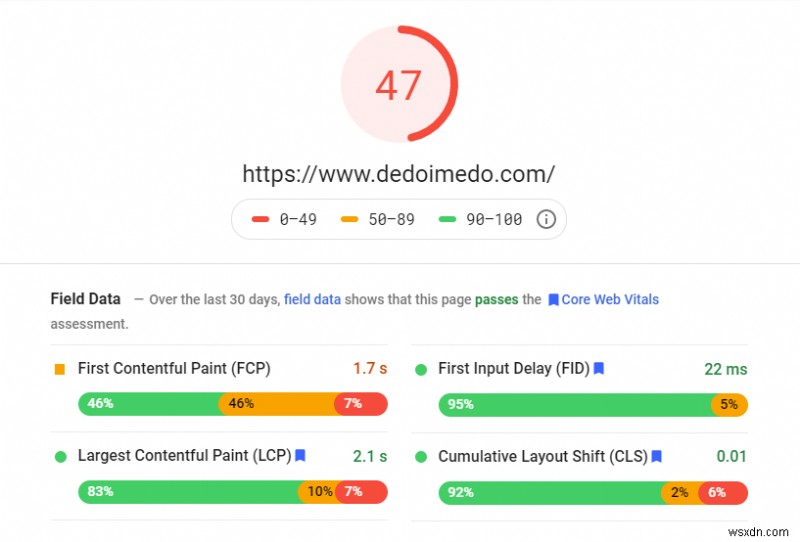
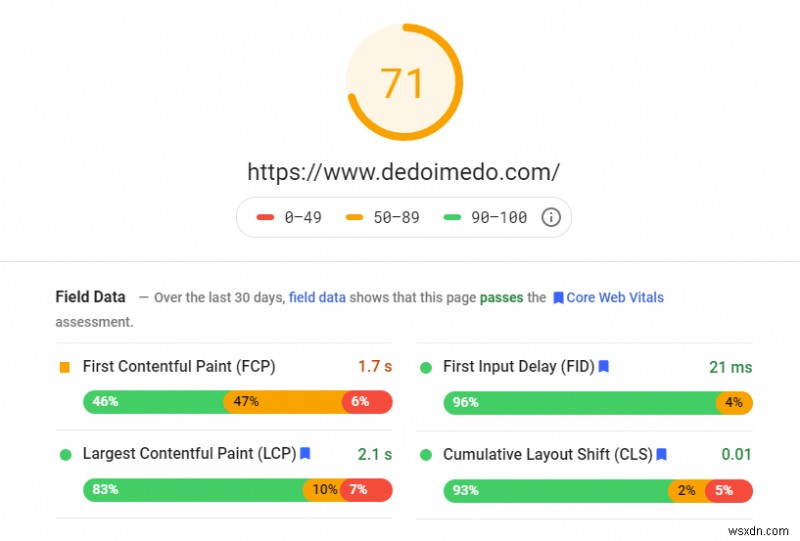
लेकिन जैसा कि मैंने शुरुआत में कहा था - हमें वास्तविक संख्याएं चाहिए। इसलिए मैंने dedoimedo.com के लिए कुछ गति परीक्षण किए, और मैं आपको परिणाम दिखाता हूं। कृपया ध्यान दें कि आपको वास्तव में परिणामों के दो अलग-अलग सेट मिलते हैं - जिस तरह से पेज डेस्कटॉप पर दिखाए जाते हैं, और जिस तरह से वे फोन (मोबाइल) पर दिखाए जाते हैं। स्कोर 0-100 के बीच है, और निश्चित रूप से, जितना अधिक बेहतर होगा।


डेटा को देखते हुए, डेस्कटॉप प्रदर्शन अच्छा है, मोबाइल-ऐसा नहीं है। बिल्कुल वही सामग्री। दोनों के बीच के अंतर काफी छोटे हैं। मैं जो देख सकता हूँ, वहाँ केवल 200 एमएस अंतर है FCP पैरामीटर।
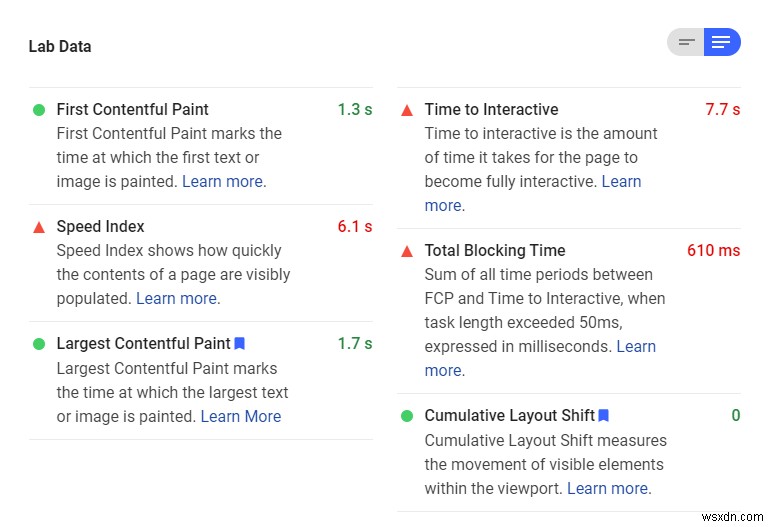
अब, लैब डेटा आपको और अधिक देता है - और यहाँ हमें कुछ अतिरिक्त जानकारी मिलती है। लेकिन फिर से, पृष्ठ की प्रकृति को ध्यान में रखे बिना, संख्याओं का अधिक अर्थ नहीं है। उदाहरण के लिए, टाइम टू इंटरएक्टिव, मेरे पृष्ठों - पाठ और छवियों पर कोई वास्तविक सहभागिता नहीं है। पढ़ो, देखो। इस समय का एक भाग - पृष्ठ की सामग्री कितनी तेजी से दिखाई दे रही थी, यह स्पीड इंडेक्स द्वारा इंगित किया गया है। यह मेरे तर्क पर वापस जाता है कि गति कैसे अर्थहीन है। उदाहरण के लिए, Dedoimedo पर इंडेक्स पेज, पिछले कुछ महीनों में प्रकाशित सामग्री के समाचार शीर्षकों को दिखाता है। जाहिर है, अगर कम होता तो लोड करने में कम समय लगता। लेकिन वह बात नहीं है।

संख्याएँ भयावह लग सकती हैं, लेकिन मेरा विश्वास करो, डेडोइमेडो को अन्य वेबसाइटों की तुलना में अधिक अंक मिलते हैं। इसे आज़माएं, कई लोकप्रिय तकनीकी प्रकाशन देखें और खुद देखें।
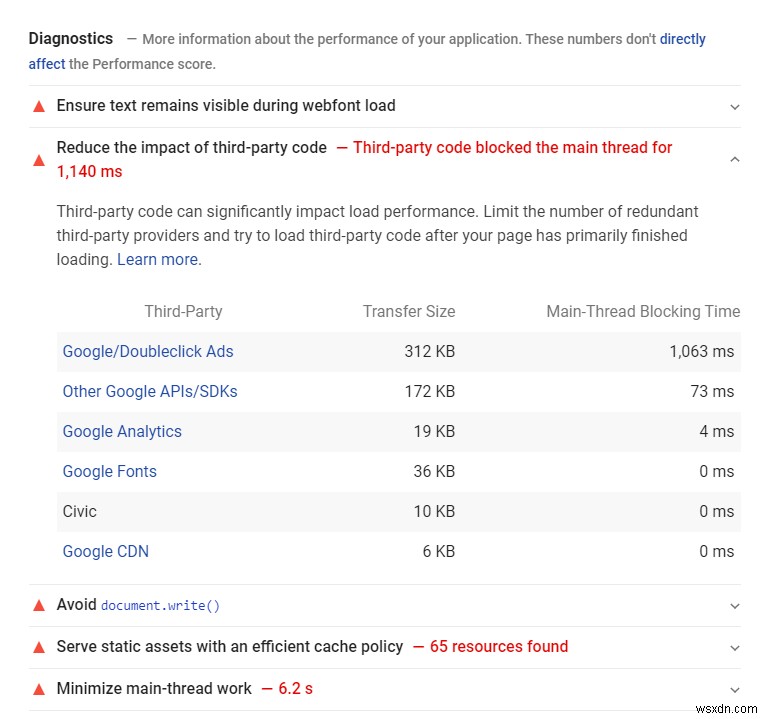
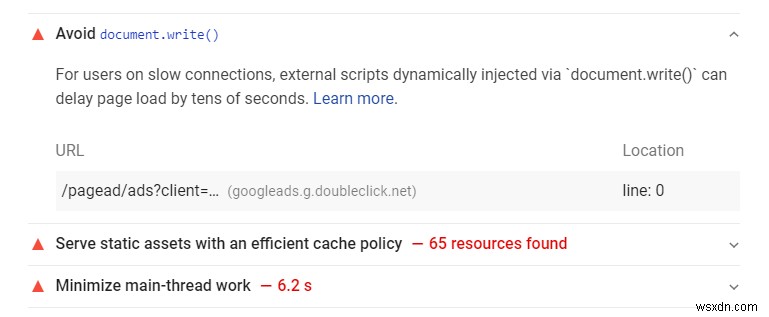
अब, कुछ और समझने के लिए कि क्या देता है, मैंने परिणामों का विस्तार करने का निर्णय लिया, और रिपोर्ट में उपलब्ध विभिन्न अवसरों और निदानों को देखा - मूल रूप से सिफारिशें जो इस रिपोर्ट के पीछे एल्गोरिदम सुझाती हैं। कृपया ध्यान दें कि ये स्कोर को प्रभावित नहीं करते - लेकिन अपने आप में बता रहे हैं।
डायग्नोस्टिक्स वार - ऐसा प्रतीत होता है कि कुछ तृतीय-पक्ष कोड ने लगभग 1 पूरे सेकंड के लिए मुख्य थ्रेड (किसका) लोड करना अवरुद्ध कर दिया है। ब्रेकडाउन से पता चलता है कि प्राथमिक अपराधी वास्तव में Google विज्ञापन कोड है जिसका उपयोग मैं अपने विभिन्न पृष्ठों पर करता हूं। इसी प्रकार, धीमी कनेक्शन वाले लोगों के लिए एक अन्य समस्या के रूप में document.write() फ़्लैग किया गया है, और फिर से, यह तृतीय-पक्ष कोड से संबंधित है।


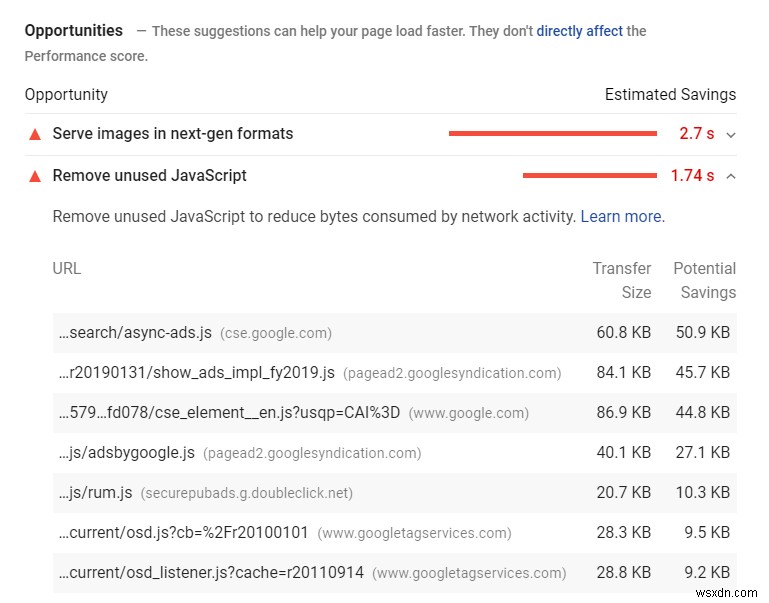
अवसर - वहाँ कुछ दिलचस्प चीज़ें। इमेजिस। सुझाव पुराने जेपीजी और पीएनजी के बजाय "अगली पीढ़ी" प्रारूपों का उपयोग करना है। माना जाता है कि इससे लोडिंग समय में लगभग 2.7 सेकंड की बचत होगी, लेकिन फिर मेरी साइट पर किसी एक पृष्ठ पर पाठ की एक पंक्ति को पढ़ने के लिए एक व्यक्ति को जितना समय लगता है, उससे 2.7 सेकंड कम है। व्यावहारिक रूप से, इससे कोई फर्क नहीं पड़ता। लेकिन यह मेरे लेखों में छवियों के बड़े सेट के मेरे उपयोग पर वापस जाता है। वह चीज जो लोगों को मेरे गाइड और ट्यूटोरियल से सर्वोत्तम मूल्य प्राप्त करने में मदद करती है। अब, यह सीधे स्कोर को प्रभावित नहीं करता है (निश्चित नहीं है कि इसका क्या मतलब है), लेकिन फिर एल्गोरिदम वास्तव में यह निर्धारित नहीं कर सकते हैं कि मैं अपने उपयोगकर्ताओं को जो पेशकश करता हूं उसके पीछे कोई मूल्य है या नहीं। छवियां स्वयं बेकार हो सकती हैं।

जो मुझे फिर से उत्सुक लगा - अप्रयुक्त जावास्क्रिप्ट - यह सभी Google सामग्री से संबंधित तृतीय-पक्ष सामग्री है जिसका उपयोग मैं Dedoimedo पर कर रहा हूँ। अब, मुझे अपने सटीक और सावधानीपूर्वक होने पर गर्व है। मैंने हमेशा सर्वोत्तम समाधानों को लागू करने का प्रयास किया है ताकि मेरे उपयोगकर्ता - पाठक, वे लोग जो मायने रखते हैं - सबसे अच्छा अनुभव प्राप्त कर सकें।
यह एक कारण है कि Dedoimedo में ज़ीरो ऑर्गेनिक जावास्क्रिप्ट है - और यही कारण है कि इसे तेज होना चाहिए। कोई कुकीज़ नहीं, कोई टिप्पणी नहीं, कुछ नहीं। केवल तृतीय-पक्ष कोड कुछ बुनियादी विश्लेषण, खोज, कुछ विज्ञापन यहां और वहां कुछ बॉब्स कमाने की कोशिश करने के लिए, और कुकी ओवरले एप्लेट, जो जीडीपीआर और सीसीपीए द्वारा आवश्यक है। लेकिन उपरोक्त परिणामों को देखते हुए, मैं जो सबसे अच्छा काम कर सकता था, वह है तृतीय-पक्ष स्क्रिप्ट को पूरी तरह से स्क्रैप करना।
अब, मैंने उपरोक्त में से किसी के लिए कोड का आविष्कार नहीं किया है। मैं विज्ञापन कोड का ठीक उसी तरह उपयोग कर रहा हूँ जैसा Google ने निर्धारित किया है। मैं बिल्कुल सिविक द्वारा निर्धारित कुकी एप्लेट कोड का उपयोग कर रहा हूं। यदि लोडिंग में सुधार के अवसर हैं, शायद async फ़ंक्शंस और क्या नहीं, तो मैं उन्हें लागू करने में शक्तिहीन हूं। तीसरे पक्ष की कंपनियां अपना कोड कैसे बनाती हैं, इस पर मेरा कोई नियंत्रण नहीं है। मेरा एकमात्र नियंत्रण उनका उपयोग करना चुनना है - और शायद उस विकल्प पर भी फिर से विचार करने की आवश्यकता है।
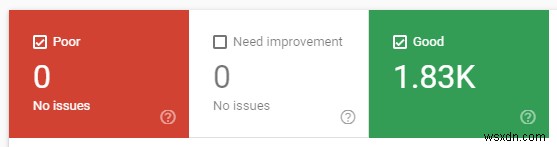
फिर, परिणाम भी एक परीक्षण से दूसरे परीक्षण में काफी भिन्न प्रतीत होते हैं। पहले परिणाम एकत्र किए जाने के कुछ ही दिनों बाद का मोबाइल परिणाम यहां दिया गया है - मुझे कोई आपत्ति नहीं है, लेकिन फिर, मैं इन परिणामों को कैसे ध्यान में रखूं, यदि वे मेरी ओर से किसी इनपुट के बिना इतना बदल जाते हैं?

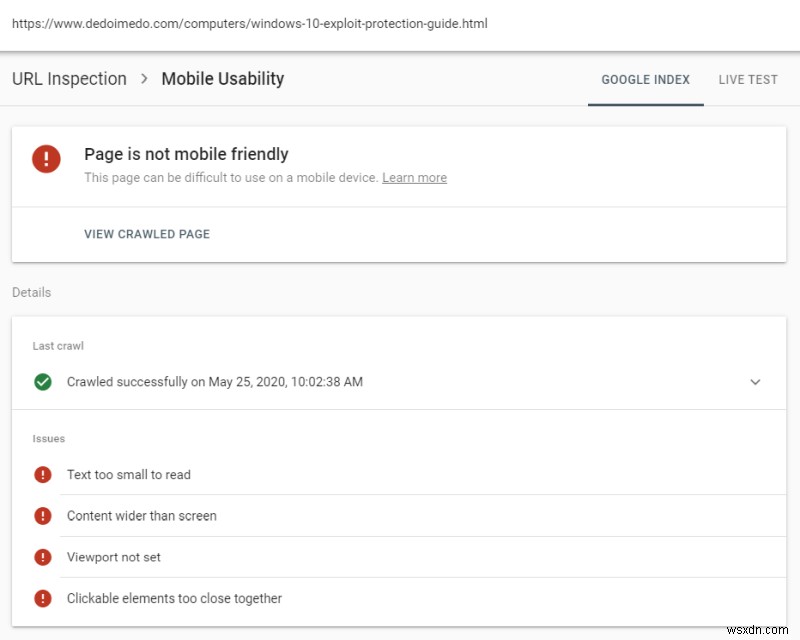
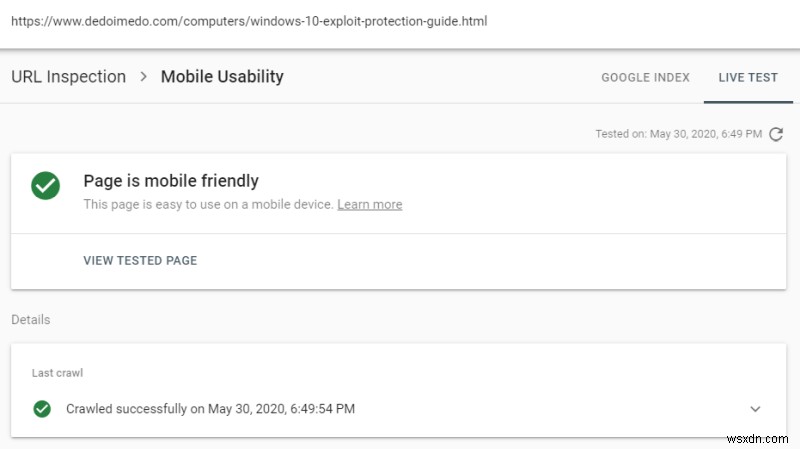
संख्या Google खोज कंसोल रिपोर्ट के विपरीत प्रतीत होती है - मेरे सभी पृष्ठ अच्छे पृष्ठ प्रदर्शन की रिपोर्ट करते हैं - लेकिन फ़ील्ड डेटा टेक्स्ट रिपोर्ट सहमत प्रतीत होती है। एक तरफ ध्यान दें, सभी अनुक्रमित पृष्ठों में से, केवल दो में मोबाइल प्रयोज्यता के मुद्दे हैं, और दोनों ही मामलों में, ये झूठे सकारात्मक प्रतीत होते हैं, क्योंकि लाइव परीक्षण सभी हरे रंग की रिपोर्ट करता है (साथ ही वे वास्तव में फोन पर सही ढंग से प्रस्तुत करते हैं) . उदाहरण के लिए, यहाँ फ़्लैग किए गए केवल दो पृष्ठों में से एक, Windows 10 एक्सप्लॉइट गाइड:



ग्रे बैकग्राउंड पर फ्रेंडली, पेल ग्रे फॉन्ट की बात करना वास्तव में फ्रेंडली नहीं है। इससे बहुत दूर।
निष्कर्ष
और वहां आप इसे प्राप्त करते हैं, मेरे निष्कर्ष। संख्याएं जो वास्तव में अपने आप में बहुत कुछ नहीं कहतीं - संदर्भ के बिना, आप वास्तव में नहीं जानते कि क्या देता है। संख्याएँ जो डेस्कटॉप और मोबाइल के बीच महत्वपूर्ण रूप से भिन्न होती हैं, और संख्याएँ जो एक नमूने से दूसरे नमूने में भिन्न होती हैं। संख्याएं जो समान कार्यक्षमता प्रदान करने वाले उपकरणों के एक अलग सेट से सहमत नहीं हैं। संख्याएँ जो प्राथमिक रूप से तृतीय-पक्ष स्क्रिप्ट से प्रभावित प्रतीत होती हैं, उनमें से अधिकांश Google द्वारा बनाई गई हैं। कुछ डेटा जिसमें झूठी सकारात्मकता भी शामिल है।
यह एक छोटा, सरल परीक्षण है - और यह बहुत भिन्नता और अस्पष्टता दिखाता है कि प्रदर्शन स्लैश गति की व्याख्या कैसे की जाती है। फिर से, हम संख्याओं के पीछे की सामग्री के बारे में कुछ नहीं जानते, वास्तविक गुणवत्ता के बारे में कुछ भी नहीं जानते। एक पृष्ठ का पूर्ण स्कोर हो सकता है, लेकिन तब अधिकांश आधुनिक इंटरनेट एक गड्ढा है। यह ऐसी चीज है जिसे पहले संबोधित करने की जरूरत है। लेकिन हे, मैं सिर्फ एक नीच रसोइया हूं।
मुझे यकीन नहीं है कि मैंने यहां जो लिखा है उसके बारे में कोई परवाह करता है - 'यह एक व्यक्ति की राय है। लेकिन मेरा मानना है कि फॉर्मूले में गति जोड़ने से चीजें और खराब होंगी। पौराणिक "एसईओ" यूनिकॉर्न का पीछा करने वाले लोगों के साथ चीजें पहले से ही खराब हैं। गति केवल और भी अधिक पतला "तेज" सामग्री की ओर ले जाएगी, मशीन को खुश करने के लिए डिज़ाइन किए गए पदार्थ के बिना और भी अधिक फुलाना। संकेत:मैंने कभी भी किसी "एसईओ" सिफारिश की कोशिश नहीं की है, और मेरी साइट की लोकप्रियता बढ़ी है, सिकुड़ गई है, फिर से बढ़ी है (मेरी ओर से शून्य हस्तक्षेप के साथ), सिकुड़ गई और वित्तीय विचारों की धड़कन तक बढ़ गई जो पूरी तरह से बाहर हैं मेरा नियंत्रण। इसके बजाय, मैं गुणवत्ता और मनोरंजन पर ध्यान केंद्रित करता हूं। लेकिन मैं यह भी जानता हूं कि मैं पुराने स्कूल के तकनीकी विशेषज्ञों की मरणासन्न नस्ल हूं, और भविष्य टच-हैप्पी इडियट्स का है। जो ठीक है, क्योंकि यह उनका भविष्य है। मैं उन्हें एक अच्छे धूप वाले द्वीप पर एक पतनशील सेवानिवृत्ति से सलाम करूंगा, कम-आईक्यू भीड़ से इतना बड़ा मुनाफा कमाने वाली कंपनियों से लाभांश का आनंद ले रहा हूं।
चीयर्स।
