HTML DOM TableData शीर्षलेख गुण HTML दस्तावेज़ में तालिका के शीर्षलेख विशेषता के मान को लौटाता है और संशोधित करता है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
<मजबूत>1. लौटने वाले शीर्षलेख
object.headers
<मजबूत>2. colspan जोड़ना
object.headers = “headers_ids”
आइए हेडर प्रॉपर्टी का एक उदाहरण देखें -
उदाहरण
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
width: 400px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
}
</style>
<body>
<h1>DOM TableData headers Property Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Roll No.</th>
</tr>
<thead>
<tbody>
<tr>
<td headers="Name">John</td>
<td headers="Rollno">071717</td>
</tr>
<tr>
<td headers="Name: Jane" id="jane-data">Jane</td>
<td headers="Rollno">031717</td>
</tr>
</tbody>
</table>
<button onclick="get()" class="btn">Show Headers Value</button>
<div class="show"></div>
<script>
function get() {
document.querySelector(".show").innerHTML = document.querySelector('#jane-data').headers;
}
</script>
</body>
</html> आउटपुट
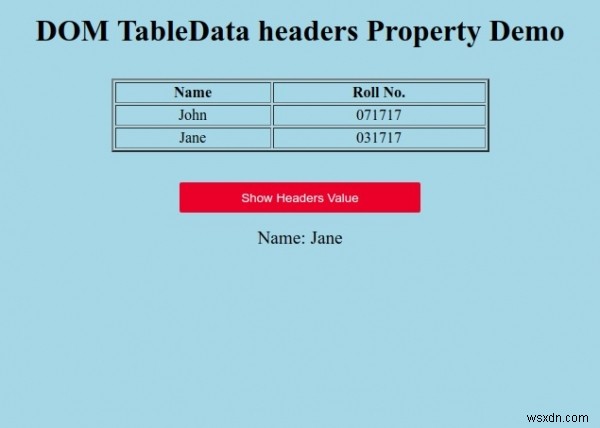
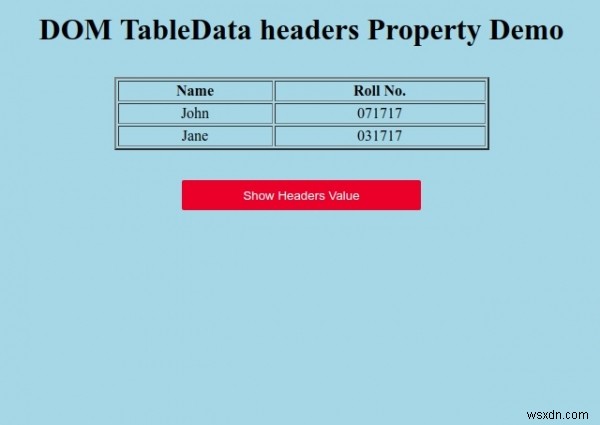
यह निम्नलिखित आउटपुट उत्पन्न करेगा:

"हेडर मान दिखाएं . पर क्लिक करें जेन . के हेडर एट्रिब्यूट का मान दिखाने के लिए बटन पंक्ति।