HTML DOM TableData rowSpan प्रॉपर्टी किसी HTML दस्तावेज़ में किसी तालिका की RowSpan विशेषता के मान को लौटाती है और संशोधित करती है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
<मजबूत>1. लौटने वाली पंक्तिस्पैन
object.rowSpan
<मजबूत>2. रोस्पैन जोड़ना
object.rowSpan = “number”
आइए हम rowSpan गुण का एक उदाहरण देखें -
उदाहरण
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
width: 400px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
<body>
<h1>DOM TableData rowSpan Property Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Language</th>
</tr>
<thead>
<tbody>
<tr>
<td>John</td>
<td>English</td>
</tr>
<tr>
<td id="elon">Elon</td>
<td>Germany</td>
</tr>
<tr>
<td>French</td>
</tr>
</tbody>
</table>
<button onclick="get()" class="btn">Span Elon</button>
<script>
function get() {
document.querySelector('#elon').rowSpan = "2";
}
</script>
</body>
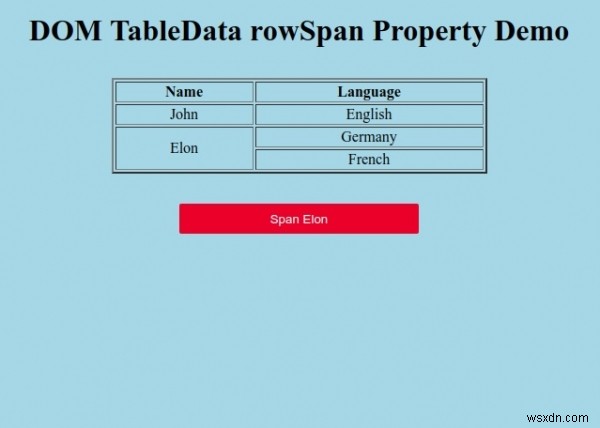
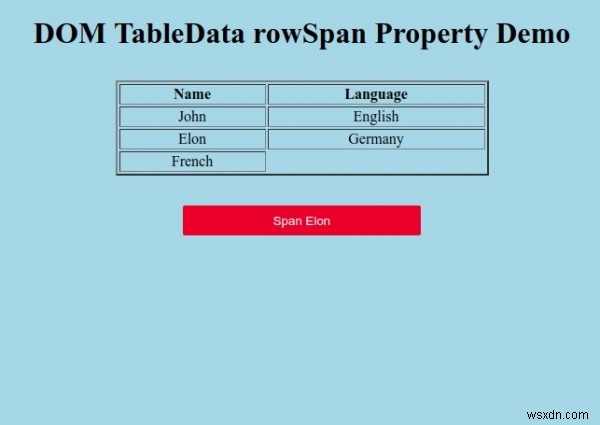
</html> यह निम्नलिखित आउटपुट उत्पन्न करेगा:

“स्पैन एलोन . पर क्लिक करें एलोन नाम को दो पंक्तियों में फैलाने के लिए बटन।