<इनपुट> तत्व की अक्षम विशेषता का उपयोग <इनपुट> तत्व को अक्षम करने के लिए किया जाता है। जब कोई तत्व अक्षम होता है, तो वह क्लिक करने योग्य नहीं हो जाता है। स्पष्ट कारणों से, अक्षम इनपुट तत्व सबमिट नहीं किया जाएगा।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
<इनपुट अक्षम>
आइए अब <इनपुट> तत्व की अक्षम विशेषता को लागू करने के लिए एक उदाहरण देखें -
उदाहरण
विवरण
आउटपुट
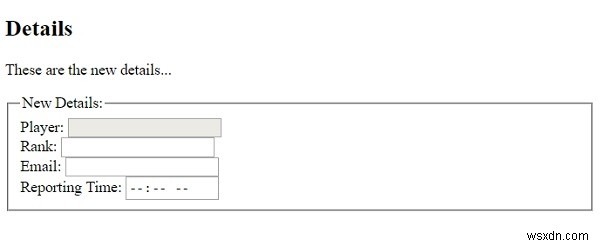
यह निम्नलिखित आउटपुट का उत्पादन करेगा जिसमें हमने इनपुट तत्व "प्लेयर" में से एक को अक्षम कर दिया है -

उपरोक्त उदाहरण में, हमारे पास चार क्षेत्र हैं -
खिलाड़ी:<इनपुट प्रकार ="टेक्स्ट" अक्षम>
रैंक:<इनपुट प्रकार ="नंबर">
ईमेल:<इनपुट प्रकार ="ईमेल">
रिपोर्टिंग समय:<इनपुट प्रकार ="समय">उपरोक्त चार क्षेत्रों में से हमने अक्षम विशेषता का उपयोग करके उनमें से एक को अक्षम कर दिया है -
खिलाड़ी:<इनपुट प्रकार ="पाठ" अक्षमअब उपरोक्त फ़ील्ड में आप कोई भी टेक्स्ट नहीं जोड़ पाएंगे, क्योंकि यह अक्षम है।
