HTML DOM इनपुट सबमिट डिसेबल्ड प्रॉपर्टी का इस्तेमाल सेटिंग या रिटर्निंग के लिए किया जाता है कि सबमिट बटन को डिसेबल किया जाना चाहिए या नहीं। यह बूलियन मानों का उपयोग करता है जिसमें सबमिट बटन का प्रतिनिधित्व करने वाला सत्य अक्षम होना चाहिए और अन्यथा झूठा होना चाहिए। अक्षम संपत्ति डिफ़ॉल्ट रूप से गलत पर सेट है। हालाँकि, अक्षम तत्व डिफ़ॉल्ट रूप से धूसर हो जाता है और क्लिक करने योग्य नहीं होता है।
सिंटैक्स
−
. के लिए वाक्य रचना निम्नलिखित हैअक्षम संपत्ति सेट करना -
submitObject.autofocus = true|false
यहां, सत्य =सबमिट बटन अक्षम है और झूठा =सबमिट बटन अक्षम नहीं है। यह डिफ़ॉल्ट रूप से गलत है।
उदाहरण
आइए इनपुट सबमिट डिसेबल प्रॉपर्टी के लिए एक उदाहरण देखें -
<!DOCTYPE html>
<html>
<body>
<h1>Input submit disabled Property</h1>
<form action=”/Sample_page.php” style="border:solid 2px green;padding:2px">
UserName: <input type="text" id="USR"> <br>
Location: <input type="text" id=“Loc”> <br><br>
<input type="submit" id="SUBMIT1">
</form>
<p>Disable the above reset button by clicking on the DISABLE button</p>
<button type="button" onclick="disableSubmit()">DISABLE</button>
<p id="Sample"></p>
<script>
function disableSubmit() {
document.getElementById("SUBMIT1").disabled=true;
document.getElementById("Sample").innerHTML = "The submit button is now disabled" ;
}
</script>
</body>
</html> आउटपुट
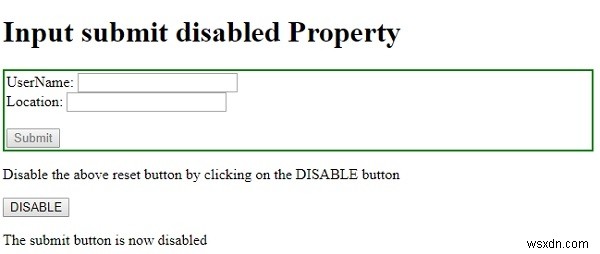
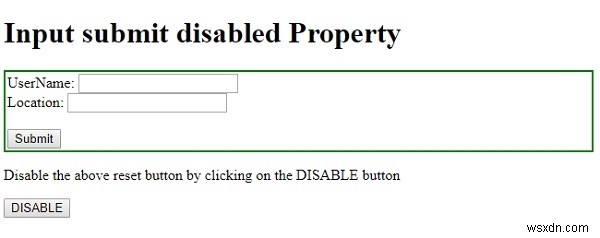
यह निम्नलिखित आउटपुट देगा -

DISABLE बटन पर क्लिक करने पर -