HTML DOM इनपुट रीसेट नाम संपत्ति का उपयोग रीसेट बटन के नाम विशेषता को सेट करने या वापस करने के लिए किया जाता है। नाम विशेषता सर्वर पर सबमिट किए जाने के बाद प्रपत्र डेटा की पहचान करने में मदद करती है।
सिंटैक्स
−
. के लिए वाक्य रचना निम्नलिखित हैनाम संपत्ति सेट करना -
resetObject.name = name
यहाँ, नाम रीसेट बटन नाम निर्दिष्ट करने के लिए है।
उदाहरण
आइए रीसेट नाम संपत्ति के लिए एक उदाहरण देखें -
<!DOCTYPE html>
<html>
<body>
<h1>Input range name Property</h1>
<form style="border:solid 2px green;padding:2px">
UserName: <input type="text" id="USR"> <br>
Location: <input type="text" id="Age"><br><br>
<input type="reset" id="RESET1">
</form>
<p>Change the name of the above reset button by clicking the below button</p>
<button type="button" onclick="changeName()">CHANGE NAME</button>
<p id="Sample"></p>
<script>
function changeName() {
document.getElementById("RESET1").name ="RES_BTN" ;
document.getElementById("Sample").innerHTML = "Reset Button name is now RES_BTN";
}
</script>
</body>
</html> आउटपुट
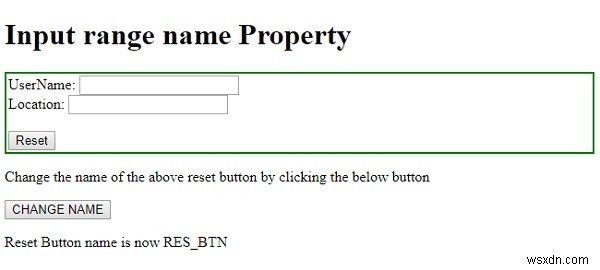
यह निम्नलिखित आउटपुट उत्पन्न करेगा -

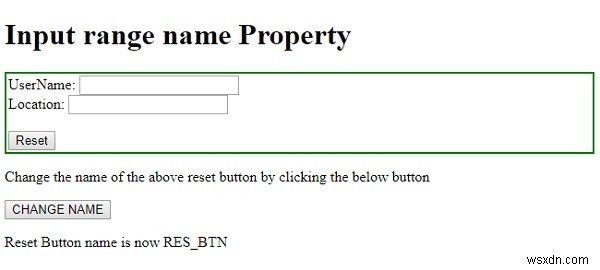
नाम बदलें क्लिक करने पर -

उपरोक्त उदाहरण में -
हमने टाइप ="रीसेट", आईडी ="रीसेट 1" के साथ एक <इनपुट> तत्व बनाया है। इस बटन पर क्लिक करने से फॉर्म डेटा रीसेट हो जाएगा। यह बटन एक फॉर्म के अंदर होता है जिसमें दो टेक्स्ट फ़ील्ड भी होते हैं और फॉर्म में एक इनलाइन शैली भी लागू होती है -
<form style="border:solid 2px green;padding:2px"> UserName: <input type="text" id="USR"> <br> Location: <input type="text" id="Age"><br><br> <input type="reset" id="RESET1"> </form>
फिर हमने एक बटन बनाया नाम बदलें जो उपयोगकर्ता द्वारा क्लिक किए जाने पर परिवर्तननाम () विधि को निष्पादित करेगा -
<button type="button" onclick="changeName()">CHANGE NAME</button>
चेंजनाम () विधि getElementById () विधि का उपयोग टाइप रीसेट के साथ इनपुट फ़ील्ड प्राप्त करने के लिए करती है और इसका नाम विशेषता मान "RES_BTN" पर सेट करती है। यह परिवर्तन तब आईडी "नमूना" के साथ एक अनुच्छेद में दिखाई देता है और प्रदर्शित करने के लिए इसकी आंतरिक HTML संपत्ति का उपयोग करता है इच्छित पाठ -
function changeName() {
document.getElementById("RESET1").name ="RES_BTN" ;
document.getElementById("Sample").innerHTML = " Reset Button name is now RES_BTN";
} 