HTML DOM इनपुट रीसेट वैल्यू प्रॉपर्टी का उपयोग रीसेट बटन वैल्यू एट्रीब्यूट का मान वापस करने या इसे सेट करने के लिए किया जाता है। रीसेट बटन के लिए वैल्यू प्रॉपर्टी बटन पर प्रदर्शित होने वाले टेक्स्ट को बदल देती है क्योंकि टेक्स्ट डिफ़ॉल्ट रूप से "रीसेट" होता है।
सिंटैक्स
−
. के लिए वाक्य रचना निम्नलिखित हैवैल्यू प्रॉपर्टी सेट करना -
resetObject.value = text;
यहां, रीसेट बटन पर प्रदर्शित टेक्स्ट को निर्दिष्ट करने के लिए टेक्स्ट का उपयोग किया जाता है।
उदाहरण
आइए इनपुट रीसेट वैल्यू प्रॉपर्टी के लिए एक उदाहरण देखें -
<!DOCTYPE html>
<html>
<body>
<h1>Input reset Value property</h1>
<form style="border:solid 2px green;padding:2px">
UserName: <input type="text" id="USR"> <br>
Location: <input type="text" id="Age"> <br><br>
<input type="reset" id="RESET1">
</form>
<p>Get the above element value by clicking the below button</p>
<button onclick="changeValue()">CHANGE</button>
<p id="Sample"></p>
<script>
function changeValue() {
document.getElementById("RESET1").value="Form_Reset";
document.getElementById("Sample").innerHTML="The reset button value is changed and the value can be seen on the button itself";
}
</script>
</body>
</html> आउटपुट
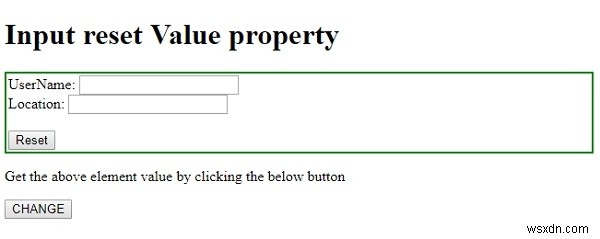
यह निम्नलिखित आउटपुट देगा -

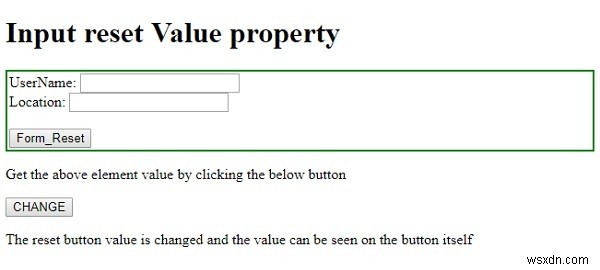
चेंज बटन पर क्लिक करने पर -

उपरोक्त उदाहरण में -
हमने टाइप ="रीसेट", आईडी ="रीसेट 1" के साथ एक <इनपुट> तत्व बनाया है। इस बटन पर क्लिक करने से फॉर्म डेटा रीसेट हो जाएगा। यह बटन एक फॉर्म के अंदर होता है जिसमें दो टेक्स्ट फ़ील्ड होते हैं और फ़ॉर्म में एक इनलाइन शैली भी लागू होती है -
<form style="border:solid 2px green;padding:2px"> UserName: <input type="text" id="USR"> <br> Location: <input type="text" id="Age"> <br><br> <input type="reset" id="RESET1"> </form>
फिर हमने एक बटन "CHANGE" बनाया जो उपयोगकर्ता द्वारा क्लिक किए जाने पर चेंजवैल्यू () विधि को निष्पादित करेगा -
<button onclick="changeValue()">CHANGE</button>
ChangeValue () विधि getElementById () विधि का उपयोग करके रीसेट प्रकार के साथ इनपुट तत्व प्राप्त करती है और इसके "मान" विशेषता मान को "Form_Reset" पर सेट करती है। यह मान बटन पर ही प्रदर्शित होता है। इस परिवर्तन को इंगित करने वाला एक संदेश तब पैराग्राफ में "नमूना" आईडी के साथ अपनी आंतरिक HTML संपत्ति का उपयोग करके प्रदर्शित किया जाता है -
function changeValue() {
document.getElementById("RESET1").value="Form_Reset";
document.getElementById("Sample").innerHTML="The reset button value is changed and the value can be seen on the button itself";
} 