HTML DOM ColumnGroup ऑब्जेक्ट HTML तत्व से संबद्ध है। तत्व का उपयोग CSS शैलियों को एक विशिष्ट संख्या में स्तंभों या सभी स्तंभों पर लागू करने के लिए किया जाता है। यह हमें तालिका में मौजूद स्तंभों पर अधिक नियंत्रण देता है।
गुण
ColumnGroup संपत्ति निम्नलिखित है -
<थ>विवरण| संपत्ति | |
|---|---|
| अवधि | स्तंभ समूह की अवधि विशेषता का मान सेट या लौटाता है |
सिंटैक्स
−
. के लिए वाक्य रचना निम्नलिखित हैColumnGroup ऑब्जेक्ट बनाना -
var x = document.createElement("COLGROUP"); उदाहरण
आइए ColumnGroup ऑब्जेक्ट के लिए एक उदाहरण देखें -
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
}
#DIV1{
background-color:pink;
}
</style>
</head>
<body>
<table id="TABLE1">
<tr>
<th>FRUIT</th>
<th>COLOR</th>
<th>Price</th>
</tr>
<tr>
<td>MANGO</td>
<td>YELLOW</td>
<td>100RS</td>
</tr>
<tr>
<td>GUAVA</td>
<td>GREEN</td>
<td>50RS</td>
</tr>
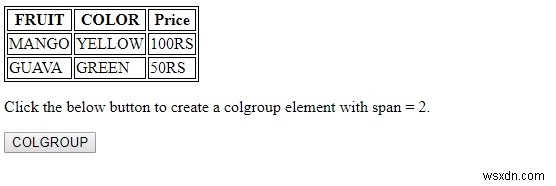
</table>
<p>Click the below button to create a colgroup element with span = 2.</p>
<button onclick="colFun()">COLGROUP</button>
<script>
function colFun() {
var x = document.createElement("COLGROUP");
x.setAttribute("id","DIV1");
x.setAttribute("span","2");
document.getElementById("TABLE1").appendChild(x);
}
</script>
</body>
</html> आउटपुट
यह निम्नलिखित आउटपुट देगा -

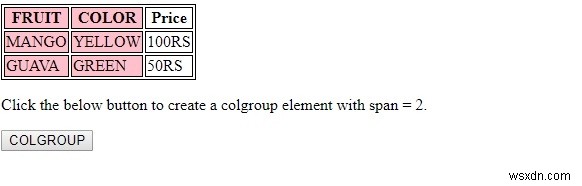
कोलग्रुप पर क्लिक करने पर -

उपरोक्त उदाहरण में -
हमने पहले तीन पंक्तियों और तीन स्तंभों वाली एक तालिका बनाई है और आईडी "तालिका 1" है। हमने टेबल और उसके बच्चों के तत्वों पर कुछ शैलियों को भी लागू किया है -
table, th, td {
border: 1px solid black;
}
<table id="TABLE1">
<tr>
<th>>FRUIT</th>
<th>COLOR</th>
<th>Price</th>
</tr>
<tr>
<td>MANGO</td>
<td>YELLOW</td>
<td>100RS</td>
</tr>
<tr>
<td>GUAVA</td>
<td>GREEN</td>
<td>50RS</td>
</tr>
</table> फिर हमने एक बटन COLGROUP बनाया है जो उपयोगकर्ता द्वारा क्लिक किए जाने पर colFun() निष्पादित करेगा -
<button onclick="colFun()">COLGROUP</button>
colFun() विधि एक तत्व बनाता है और इसे वेरिएबल x को असाइन करता है। setAttribute() विधि का उपयोग करके नव निर्मित तत्व हम इसे एक id और अवधि 2 के बराबर असाइन करते हैं। हम तब तत्व को
तत्व पर appendChild() विधि का उपयोग करके तालिका के पहले बच्चे के रूप में जोड़ते हैं -function colFun() {
var x = document.createElement("COLGROUP");
x.setAttribute("id","DIV1");
x.setAttribute("span","2");
document.getElementById("TABLE1").appendChild(x);
}-
एचटीएमएल डोम डीटी वस्तु
HTML DOM DT ऑब्जेक्ट HTML तत्व से जुड़ा है। DT ऑब्जेक्ट का उपयोग करके हम जावास्क्रिप्ट का उपयोग करके गतिशील रूप से तत्व बना सकते हैं। सिंटैक्स − . के लिए वाक्य रचना निम्नलिखित है DT ऑब्जेक्ट बनाना - var p = document.createElement("DT"); उदाहरण आइए HTML DOM DT ऑब्जेक्ट के लिए एक उदाहरण
-
एचटीएमएल डोम एचआर ऑब्जेक्ट
HTML DOM HR ऑब्जेक्ट HTML दस्तावेज़ के तत्व का प्रतिनिधित्व करता है। घंटा वस्तु बनाएं− सिंटैक्स निम्नलिखित वाक्य रचना है - दस्तावेज़.क्रिएट एलीमेंट (एचआर); आइए हम घंटा वस्तु का एक उदाहरण देखें- उदाहरण body { text-align:center; पृष्ठभूमि-रंग:#fff; रंग:#0197F6; } h1 {रंग:#23CE6B; } .btn {पृष्ठभूम
-
एचटीएमएल डोम उल ऑब्जेक्ट
एचटीएमएल में एचटीएमएल डोम उल ऑब्जेक्ट . का प्रतिनिधित्व करता है तत्व। एक बनाना तत्व var ulObject = document.createElement(“UL”) यहां, “ulObject” निम्न गुण हो सकते हैं लेकिन HTML5 . में समर्थित नहीं हैं - संपत्ति विवरण कॉम्पैक्ट इससे सेट/रिटर्न होता है कि क्या अनियंत्रित सूची
