HTML DOM ColumnGroup span गुण HTML तत्व की अवधि विशेषता से संबद्ध है। ColumnGroup span गुण किसी स्तंभ समूह की अवधि विशेषता का मान सेट या लौटाता है। स्पैन एट्रिब्यूट का उपयोग उन कॉलमों की संख्या को परिभाषित करने के लिए किया जाता है, जिन पर एलिमेंट का विस्तार होना चाहिए।
सिंटैक्स
−
. के लिए वाक्य रचना निम्नलिखित हैकॉलमग्रुप स्पैन प्रॉपर्टी सेट करना -
columngroupObject.span = number
यहां, संख्या उन स्तंभों की संख्या निर्दिष्ट करती है जिन पर तत्व का विस्तार होना चाहिए।
उदाहरण
आइए कॉलमग्रुप स्पैन प्रॉपर्टी के लिए एक उदाहरण देखें -
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid blue;
}
</style>
</head>
<body>
<table>
<colgroup id="Colgroup1"></colgroup>
<tr>
<th>Fruit</th>
<th>COLOR</th>
<th>Price</th>
</tr>
<tr>
<td>watermelon</td>
<td>dark green</td>
<td>40Rs</td>
</tr>
<tr>
<td>papaya</td>
<td>yellow</td>
<td>30Rs</td>
</tr>
</table>
<p>lick the button to change the background color of the first two columns.
<button onclick="changeColor()">CHANGE</button>
<script>
function changeColor() {
document.getElementById("Colgroup1").span = "2";
document.getElementById("Colgroup1").style.backgroundColor = "lightgreen";
}
</script>
</body>
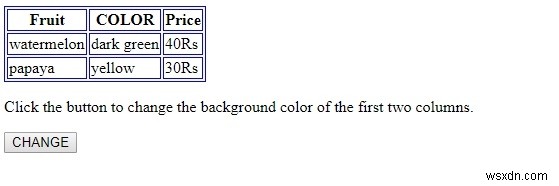
</html> आउटपुट
यह निम्नलिखित आउटपुट देगा -

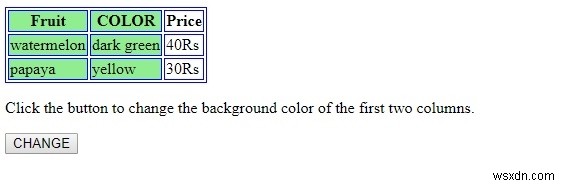
चेंज बटन पर क्लिक करने पर -

उपरोक्त उदाहरण में -
हमने दो पंक्तियों और तीन स्तंभों के साथ एक तालिका बनाई है। तालिका, वें और टीडी तत्वों पर कुछ स्टाइल भी लागू है -
table, th, td {
border: 1px solid blue;
}
<table>
<colgroup id="Colgroup1"></colgroup>
<tr>
<th>Fruit</th>
<th>COLOR</th>
<th>Price</th>
</tr>
<tr>
<td>watermelon</td>
<td>dark green</td>
<td>40Rs</td>
</tr>
<tr>
<td>papaya</td>
<td>yellow</td>
<td>30Rs</td>
</tr>
</table> इसके बाद हमने एक बटन चेंज बनाया है जो उपयोगकर्ता द्वारा क्लिक किए जाने पर चेंजकलर () विधि को निष्पादित करेगा।
<button onclick="changeColor()">CHANGE</button>
changeColor() फ़ंक्शन getElementById() विधि का उपयोग करके तत्व प्राप्त करता है और तत्व आईडी को पैरामीटर के रूप में देता है। इसके बाद यह एलीमेंट स्पैन को 2 पर सेट करता है और इसके बैकग्राउंड का रंग बदलकर हरा कर देता है। यह बाएं हरे रंग से पहले दो कॉलम बनाता है जैसा कि तत्व की अवधि विशेषता द्वारा निर्दिष्ट किया गया है:
function changeColor() {
document.getElementById("Colgroup1").span = "2";
document.getElementById("Colgroup1").style.backgroundColor = "lightgreen";
} 