HTML DOM क्लासलिस्ट प्रॉपर्टी का उपयोग HTML एलिमेंट से जुड़े क्लास नामों को वापस करने के लिए किया जाता है। यह DOMTokenlist के रूप में वर्ग के नाम लौटाता है। DOMTokenlist कुछ और नहीं बल्कि अंतरिक्ष से अलग किए गए टोकन का एक सेट है। यह गुण किसी तत्व की सीएसएस कक्षाओं को जोड़ने, हटाने या टॉगल करने में उपयोगी है।
क्लासलिस्ट प्रॉपर्टी केवल पढ़ने के लिए प्रॉपर्टी है, लेकिन आप ऐड () और रिमूव () मेथड का इस्तेमाल करके किसी एलिमेंट की क्लासेस को जोड़ या हटा सकते हैं।
गुण
क्लासलिस्ट की संपत्ति निम्नलिखित है -
<थ>विवरण| संपत्ति | |
|---|---|
| लंबाई | सूची में कक्षाओं की संख्या वापस करने के लिए। यह केवल पढ़ने के लिए है। |
तरीके
क्लासलिस्ट के तरीके निम्नलिखित हैं -
<थ>विवरण| विधि | |
|---|---|
| add(class1, class2, class 3...) | किसी तत्व में एक या अधिक वर्ग नाम जोड़ने के लिए। यदि दिया गया वर्ग पहले से मौजूद है, तो उसे जोड़ा नहीं जाएगा। |
| शामिल है(वर्ग) | एक बूलियन मान वापस करने के लिए यह दर्शाता है कि किसी तत्व में दिए गए वर्ग का नाम है या नहीं। सही का अर्थ है कि तत्व में निर्दिष्ट वर्ग का नाम है जबकि गलत का अर्थ है कि वर्ग का नाम तत्व में शामिल नहीं है। |
| आइटम (सूचकांक) | किसी तत्व से दिए गए इंडेक्स नंबर के साथ क्लास का नाम वापस करने के लिए। अनुक्रमण 0 से प्रारंभ होता है और यदि अनुक्रमणिका सीमा से बाहर है, तो शून्य वापस आ जाएगी। |
| निकालें (कक्षा 1, कक्षा 2 कक्षा 3, ...) | किसी तत्व से एक या अधिक वर्ग नाम हटाने के लिए। यदि हटाने में निर्दिष्ट वर्ग मौजूद नहीं है तो यह कोई त्रुटि नहीं देगा। |
| toggle(class, true|false) | किसी तत्व के लिए वर्ग नाम के बीच टॉगल करने के लिए। पहला पैरामीटर तत्व में एक वर्ग जोड़ता है जो मौजूद नहीं है और यदि वर्ग मौजूद है तो सही है, बस इसे तत्व से हटा देता है और झूठा लौटाता है। दूसरा पैरामीटर एक वैकल्पिक है जो बूलियन मान लेता है और दिए गए वर्ग को मजबूर करता है जोड़ा या हटाया जाना। इससे कोई फर्क नहीं पड़ता कि यह पहले मौजूद था या नहीं। |
सिंटैक्स
क्लासलिस्ट प्रॉपर्टी के लिए सिंटैक्स निम्नलिखित है -
element.classList
उदाहरण
आइए HTML DOM क्लासलिस्ट प्रॉपर्टी का एक उदाहरण देखें -
<!DOCTYPE html>
<html>
<head>
<style>
.firstDiv {
width: 200px;
height: 200px;
padding: 15px;
border: 1px double blue;
position:relative;
top:10px;
}
.secondDiv {
background-color: lightgreen;
color: red;
}
.thirdDiv {
text-transform: capitalize;
text-align: center;
font-size: 30px;
}
</style>
</head>
<body>
<p>Click the below button to add class to the below div element</p>
<button onclick="classAdd()">ADD CLASS</button>
<br>
<div id="DIV1">
sample div
</div>
<script>
function classAdd() {
document.getElementById("DIV1").classList.add("firstDiv", "secondDiv", "thirdDiv");
}
</script>
</body>
</html> आउटपुट
यह निम्नलिखित आउटपुट देगा -

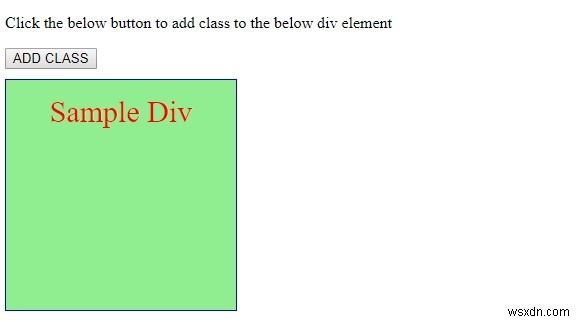
ऐड क्लास बटन पर क्लिक करने पर -

उपरोक्त उदाहरण में -
हमने एक डिव एलिमेंट और तीन css स्टाइल क्लासेस बनाए हैं जिन्हें हम बाद में डिव में जोड़ देंगे -
.firstDiv {
width: 200px;
height: 200px;
padding: 15px;
border: 1px double blue;
position:relative;
top:10px;
}
.secondDiv {
background-color: lightgreen;
color: red;
}
.thirdDiv {
text-transform: capitalize;
text-align: center;
font-size: 30px;
}
<div id="DIV1">
sample div
</div> फिर हमने एक बटन ADD CLASS बनाया है जो क्लिक करने पर classAdd () विधि को निष्पादित करेगा -
<button onclick="classAdd()">ADD CLASS</button>
ClassAdd () विधि से वह तत्व प्राप्त होता है जिसमें "DIV1" आईडी जुड़ी होती है जो हमारे मामले में
function classAdd() {
document.getElementById("DIV1").classList.add("firstDiv", "secondDiv", "thirdDiv");
} 