HTML DOM स्टाइल वर्टिकल एलाइन प्रॉपर्टी एक HTML दस्तावेज़ में HTML तत्व की सामग्री के लंबवत संरेखण को लौटाती है और संशोधित करती है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
-
वापस आ रहा है लंबवत संरेखित करें
object.style.verticalAlign
-
लंबवत संरेखण को संशोधित करना
object.style.verticalAlign = “value”
मान
यहाँ, मान हो सकता है -
| मान | स्पष्टीकरण |
|---|---|
| प्रारंभिक | इसने इस गुण मान को उसके डिफ़ॉल्ट मान पर सेट किया। |
| उत्तराधिकारी | यह इस गुण मान को इसके मूल तत्व से प्राप्त करता है। |
| लंबाई | किसी तत्व को किसी विशिष्ट लंबाई से बढ़ाना या घटाना। |
| प्रतिशत (%) | यह लाइन-ऊंचाई संपत्ति के प्रतिशत के संदर्भ में एक तत्व को बढ़ाता या घटाता है। |
| आधारभूत | यह किसी तत्व की आधार रेखा को उसके मूल तत्व की आधार रेखा के साथ संरेखित करता है। |
| उप | यह तत्व को सबस्क्रिप्ट के रूप में संरेखित करता है। |
| सुपर | यह तत्व को सुपरस्क्रिप्ट के रूप में संरेखित करता है। |
| शीर्ष | यह तत्व के शीर्ष को रेखा पर सबसे ऊंचे तत्व के शीर्ष के साथ संरेखित करता है। |
| पाठ-शीर्ष | यह तत्व के शीर्ष को पैरेंट के तत्व फ़ॉन्ट के शीर्ष के साथ संरेखित करता है। |
| मध्य | यह तत्व को मूल तत्व के मध्य में संरेखित करता है। |
| नीचे | यह तत्व के निचले हिस्से को लाइन पर सबसे निचले तत्व के साथ संरेखित करता है। |
| पाठ-नीचे | यह तत्व के निचले भाग को पैरेंट के तत्व फ़ॉन्ट के निचले भाग के साथ संरेखित करता है। |
उदाहरण
आइए हम HTML DOM स्टाइल वर्टिकल एलाइन प्रॉपर्टी का एक उदाहरण देखें -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
}
table {
border: 2px solid #fff;
height: 150px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem 0;
}
</style>
</head>
<body>
<h1>DOM Style verticalAlign Property Example</h1>
<table>
<tr>
<td id="myTd">Table Data</td>
</tr>
</table>
<button onclick="add()" class="btn">Set verticalAlign</button>
<script>
function add() {
document.querySelector('td').style.verticalAlign = "top";
}
</script>
</body>
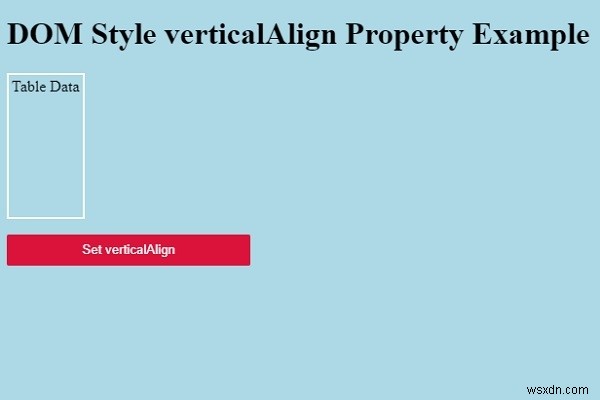
</html> आउटपुट
यह निम्नलिखित आउटपुट देगा -

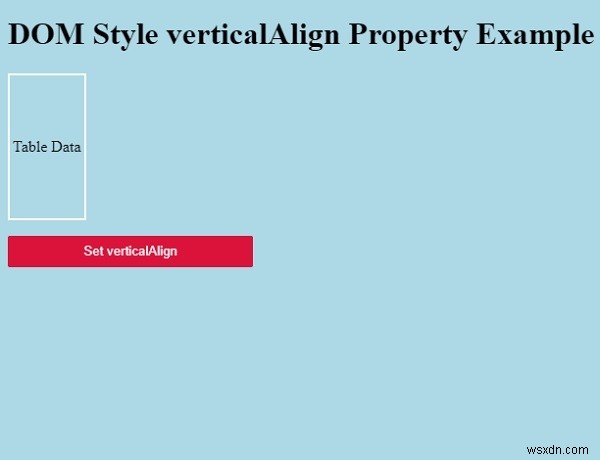
“लंबवत संरेखित करें सेट करें . पर क्लिक करें टेक्स्ट के वर्टिकल अलाइनमेंट को एडजस्ट करने के लिए बटन -