HTML में HTML DOM मेनू ऑब्जेक्ट <मेनू> . का प्रतिनिधित्व करता है तत्व।
नोट - <मेनू> तत्व केवल मोज़िला फ़ायरफ़ॉक्स ब्राउज़र में समर्थित है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
एक <मेनू> बनाना तत्व
var menuObject = document.createElement(“MENU”)
उदाहरण
आइए HTML DOM मेनू के लिए एक उदाहरण देखें तत्व -
<!DOCTYPE html>
<html>
<head>
<title>Menu Object</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form contextmenu="MENU">
<fieldset>
<legend>Menu-Object</legend>
<label for="urlSelect">Current URL:</label>
<input type="url" size="30" id="urlSelect" value="https://www.example.com/aboutUs">
<div id="divDisplay"></div>
</fieldset>
<menu type="context"
id="MENU">
<menuitem label="Get URL"
onclick="contextFunction(1);">
</menuitem>
<menuitem label="Get Hostname"
onclick="contextFunction(2);">
</menuitem>
</menu>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var urlSelect = document.getElementById("urlSelect");
function gethref(){
divDisplay.textContent = 'URL Path: '+location.href;
}
function getHostname(){
divDisplay.textContent = 'Hostname: '+location.hostname;
}
function contextFunction(role){
if(role === 1)
this.gethref();
else
this.getHostname();
}
</script>
</body>
</html> आउटपुट
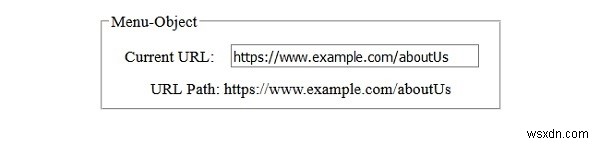
यह निम्नलिखित आउटपुट देगा -
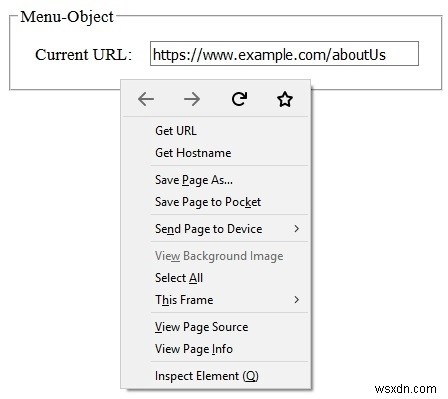
फॉर्म पर राइट क्लिक -

'यूआरएल प्राप्त करें' . क्लिक करने के बाद संदर्भ मेनू में मेनू आइटम -

‘होस्टनाम प्राप्त करें’ . क्लिक करने के बाद संदर्भ मेनू में मेनू आइटम -

