HTML में HTML DOM MenuItem ऑब्जेक्ट . का प्रतिनिधित्व करता है तत्व।
नोट − <मेनूइटम> तत्व केवल मोज़िला फ़ायरफ़ॉक्स ब्राउज़र में समर्थित है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
एक <मेनूइटम> बनाना तत्व
var menuItemObject = document.createElement(“MENUITEM”)
गुण
यहाँ, menuItemobject में निम्नलिखित गुण हो सकते हैं -
| संपत्ति | विवरण |
|---|---|
| चेक किया गया | यदि मेनू आइटम की जांच की जानी चाहिए तो यह सेट/रिटर्न (सही/गलत) करता है |
| कमांड | यह कमांड विशेषता का मान सेट/रिटर्न करता है |
| डिफ़ॉल्ट | यह सेट/रिटर्न करता है कि क्या menuItem डिफ़ॉल्ट होना चाहिए |
| अक्षम | यह सेट/रिटर्न करता है कि क्या मेनू आइटम को अक्षम किया जाना चाहिए |
| आइकन | यह एक छवि सेट/रिटर्न करता है जो मेनूआइटम का प्रतिनिधित्व करता है |
| लेबल | यह menuItem की लेबल विशेषता का मान सेट/रिटर्न करता है |
| रेडियो समूह | यह menuItem की रेडियोग्रुप विशेषता का मान सेट/रिटर्न करता है |
| टाइप करें | यह menuItem की type विशेषता का मान सेट/रिटर्न करता है |
उदाहरण
आइए HTML DOM MenuItem . के लिए एक उदाहरण देखें तत्व -
<!DOCTYPE html>
<html>
<head>
<title>Menu Object</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form contextmenu="MENU">
<fieldset>
<legend>Menu-Object</legend>
<label for="urlSelect">Current URL:</label>
<input type="url" size="30" id="urlSelect" value="https://www.example.com/aboutUs">
<div id="divDisplay"></div>
</fieldset>
<menu type="context"
id="MENU">
<menuitem label="Get URL"
onclick="contextFunction(1);">
</menuitem>
<menuitem label="Get Hostname"
onclick="contextFunction(2);">
</menuitem>
</menu>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var urlSelect = document.getElementById("urlSelect");
function gethref(){
divDisplay.textContent = 'URL Path: '+location.href;
}
function getHostname(){
divDisplay.textContent = 'Hostname: '+location.hostname;
}
function contextFunction(role){
if(role === 1)
this.gethref();
else
this.getHostname();
}
</script>
</body>
</html> आउटपुट
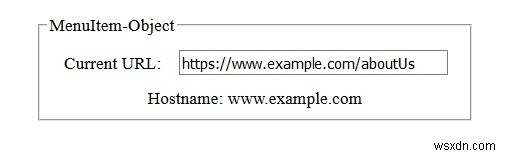
यह निम्नलिखित आउटपुट देगा -
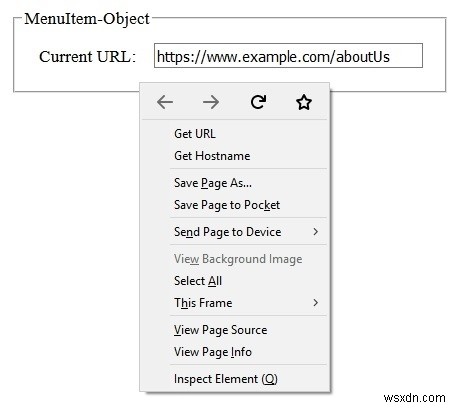
फॉर्म पर राइट क्लिक -

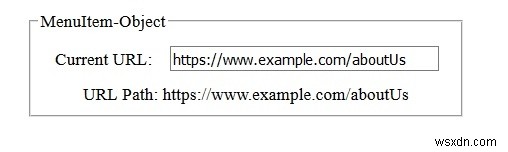
'यूआरएल प्राप्त करें' . क्लिक करने के बाद संदर्भ मेनू में मेनू आइटम -

‘होस्टनाम प्राप्त करें’ . क्लिक करने के बाद संदर्भ मेनू में मेनू आइटम -