HTML DOM इटैलिक ऑब्जेक्ट एक तत्व का प्रतिनिधित्व करता है जो इटैलिक में टेक्स्ट प्रदर्शित करता है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
एक बनाना तत्व
var italicObject = document.createElement(“I”)
उदाहरण
आइए इटैलिक . के लिए एक उदाहरण देखें वस्तु तत्व -
<!DOCTYPE html>
<html>
<head>
<title>Italic Object</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Italic Object</legend>
<label for="textSelect">Formatter: </label>
<input id="textSelect" type="text" placeholder="John Doe">
<input type="button" onclick="convertItalic()" value="Check">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
function convertItalic() {
var italicObject = document.createElement("I");
var italicText = document.createTextNode(textSelect.value);
italicObject.appendChild(italicText);
divDisplay.appendChild(italicObject);
}
</script>
</body>
</html> आउटपुट
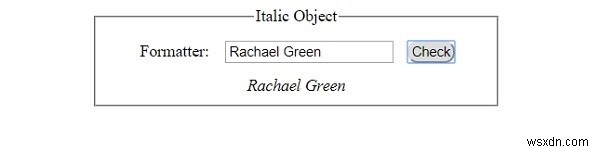
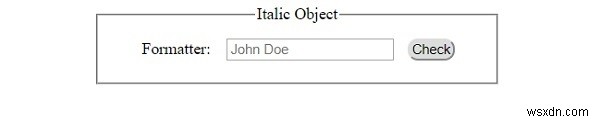
यह निम्नलिखित आउटपुट देगा -
'जांचें' . क्लिक करने से पहले बटन -

'चेक' clicking क्लिक करने के बाद बटन -